嵌入内容
嵌入内容是指把素材贴附放置在工程内的任意位置,素材可以是图片视频等 2D 素材也可以是模型这样的 3D 素材,提高了信息展示的全面性和直观性,增强了互动性和参与感

1. 素材资源
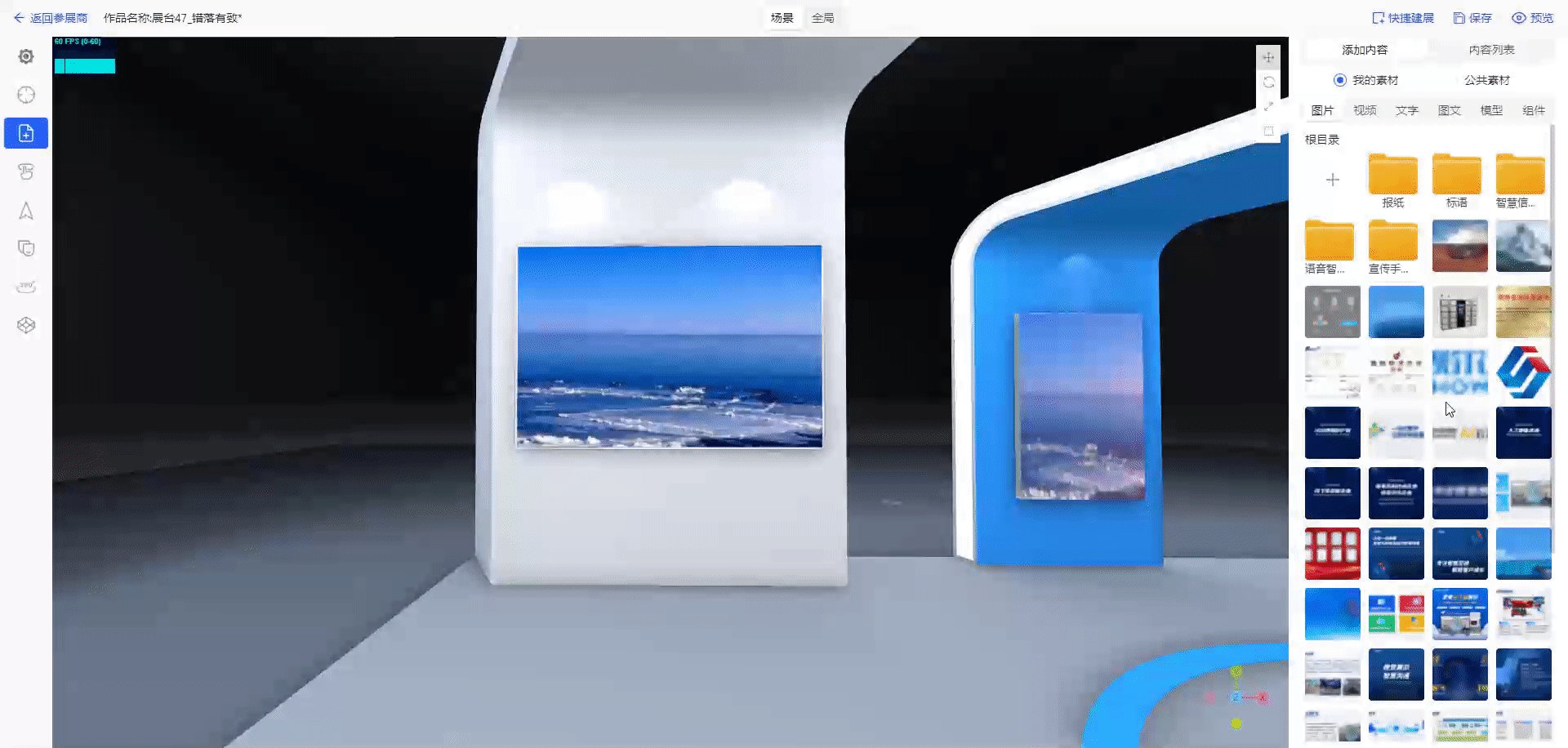
进行嵌入内容的素材资源可来自于个人账户上传的素材或者是平台官方提供的素材
1.1 个人素材
指在个人的运营平台素材库中上传的素材,可在嵌入内容界面直接上传素材至个人素材库,保证素材即传即用

1.2 公共素材
指在官方上传的素材,该素材所有人可见,普通用户无法上传和删除

2. 内容类型
可在场景贴附的素材类型,有图片、视频等基础素材类型,除此之外还有公共的组件素材
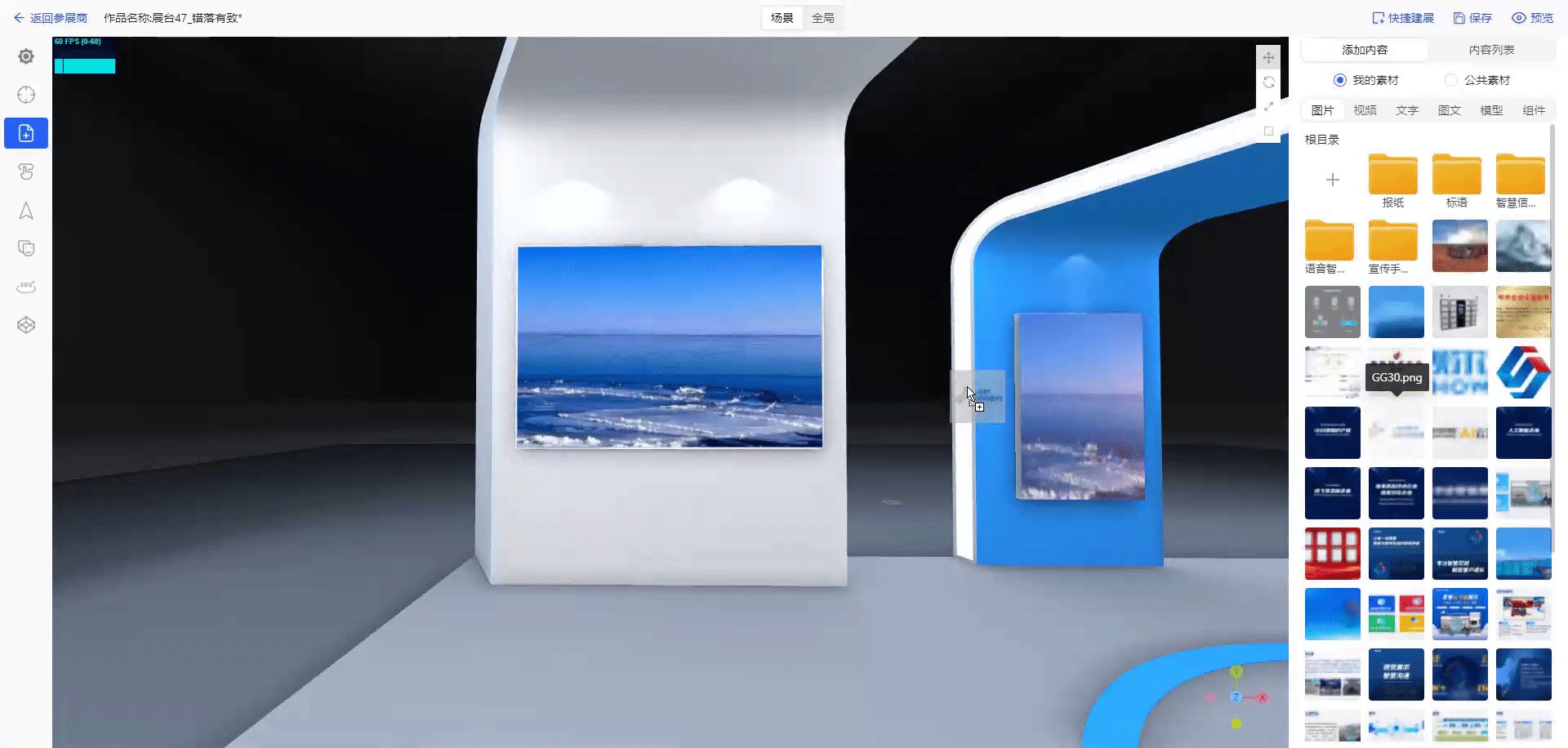
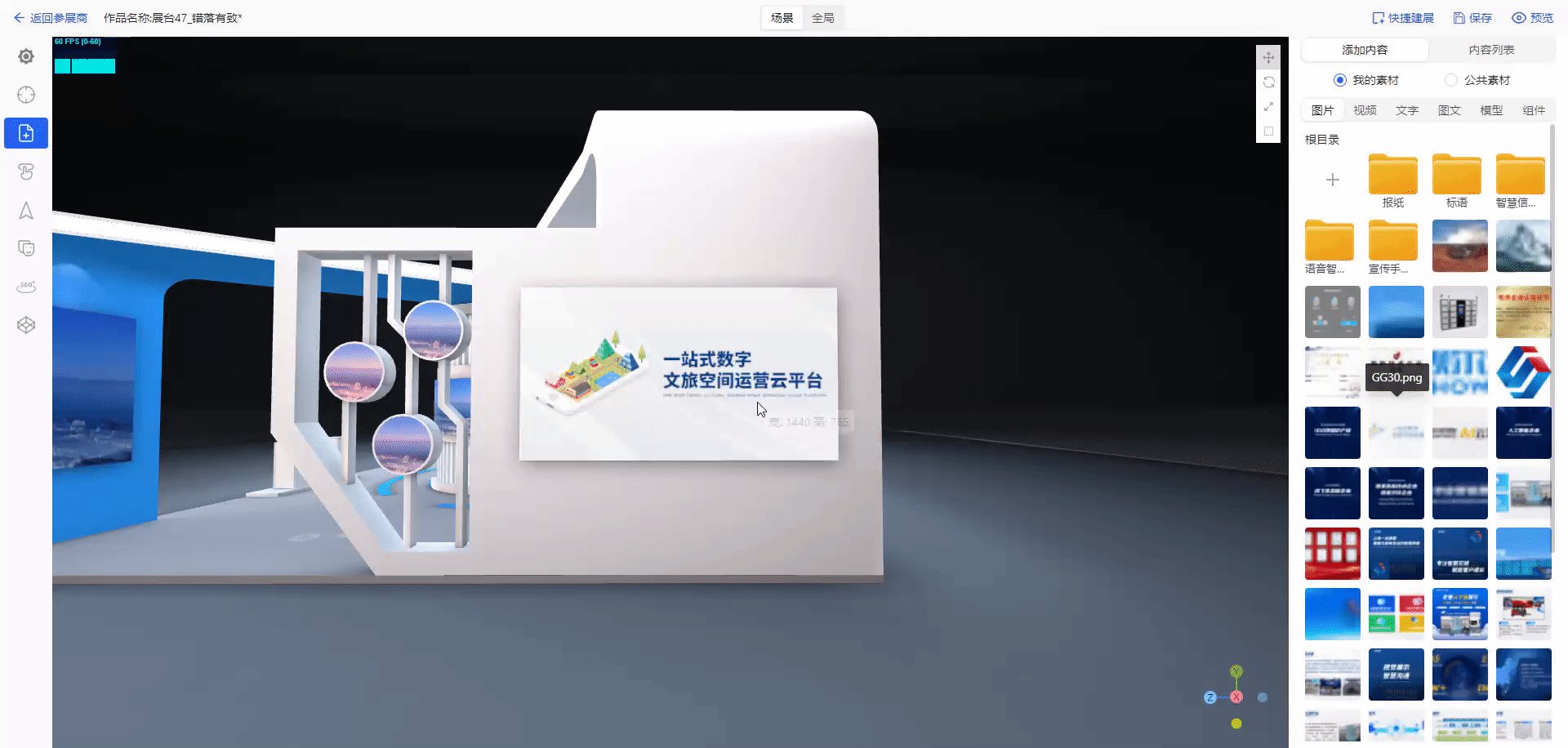
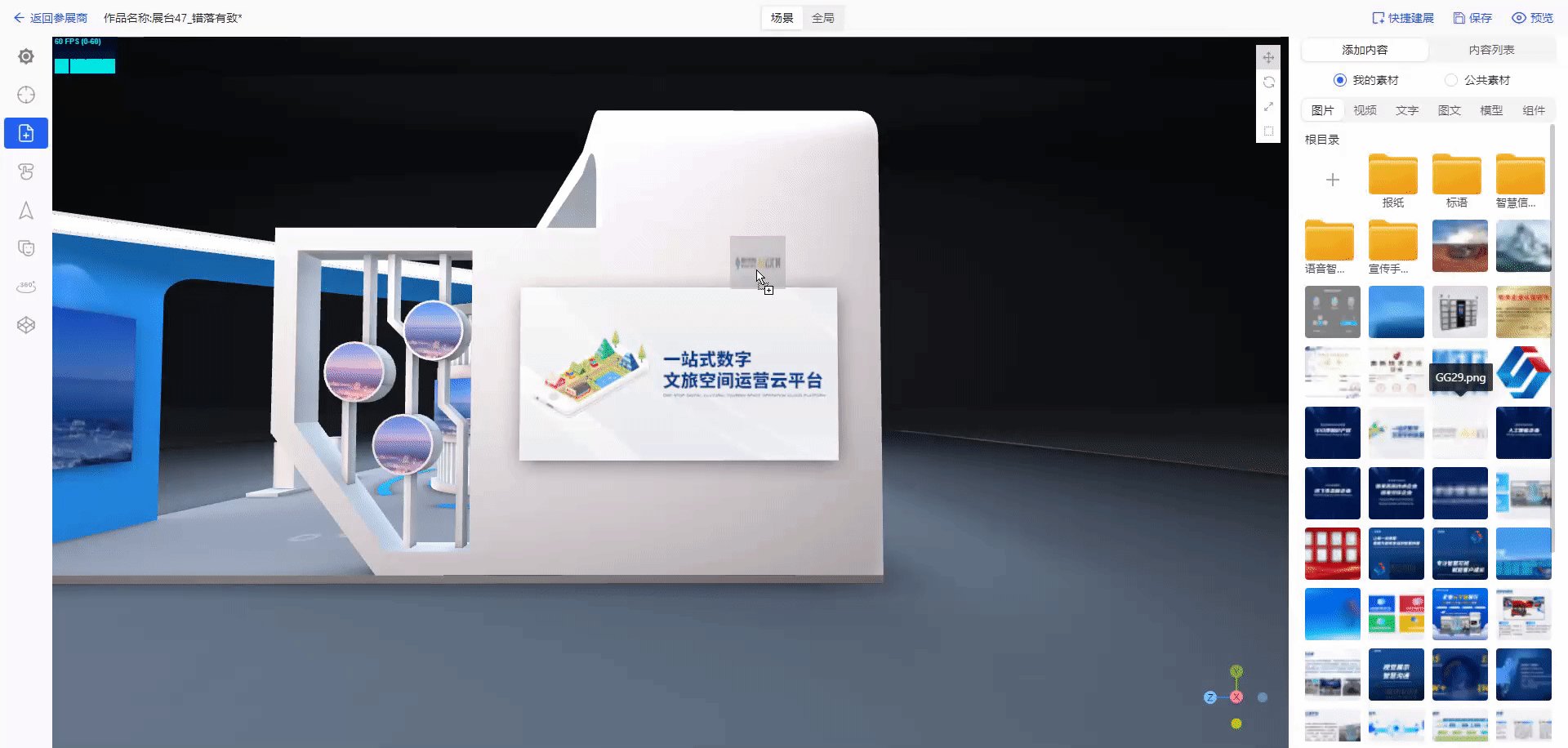
2.1 图片
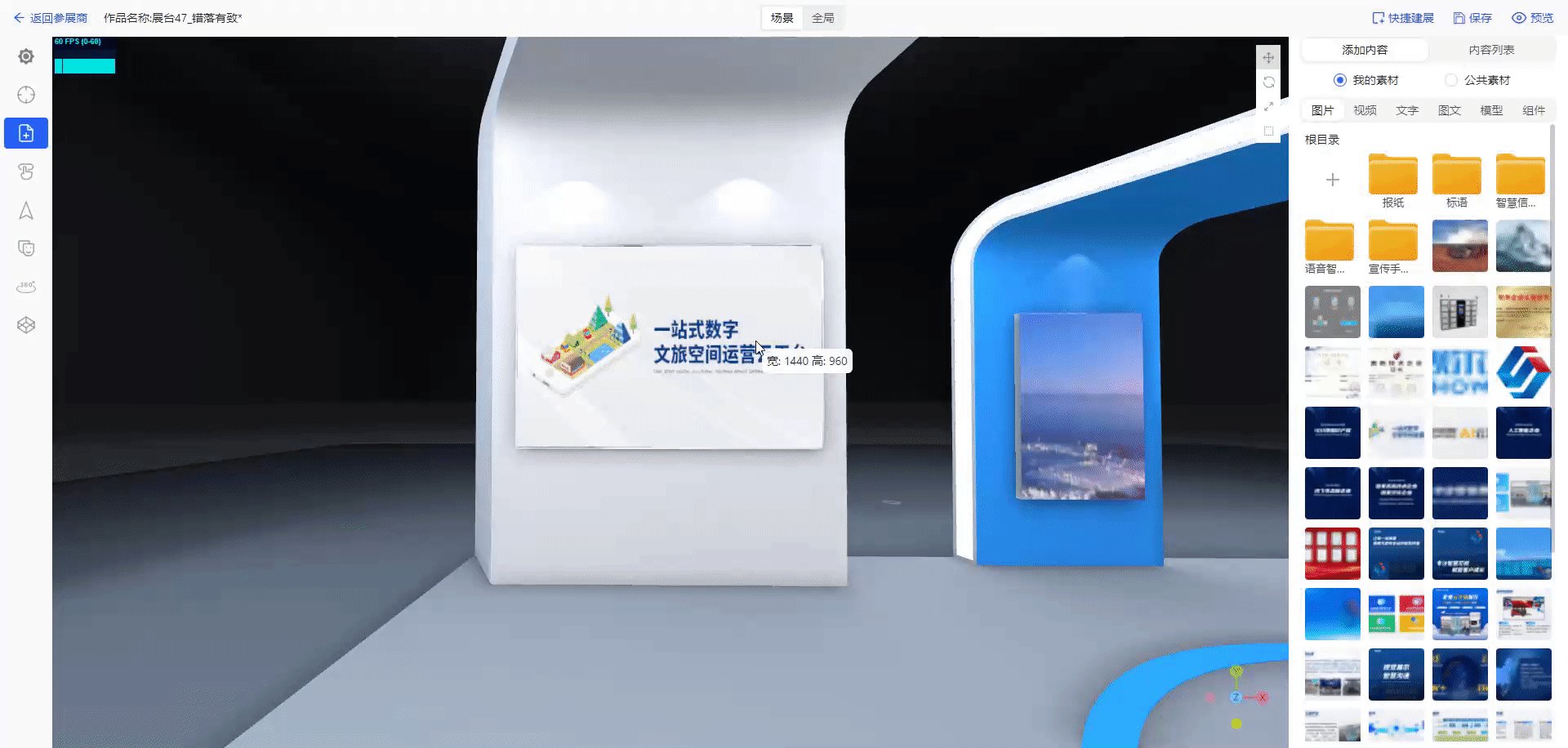
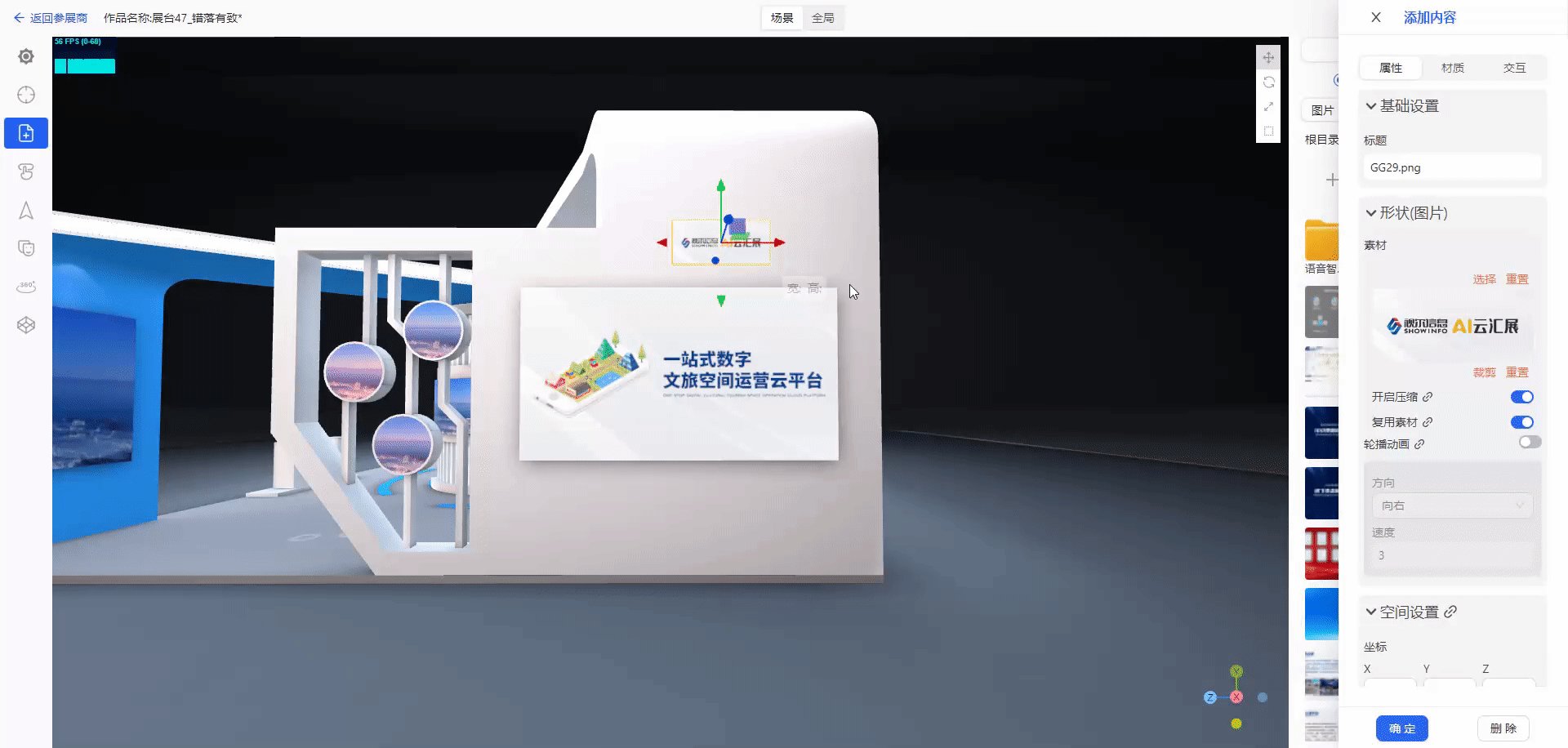
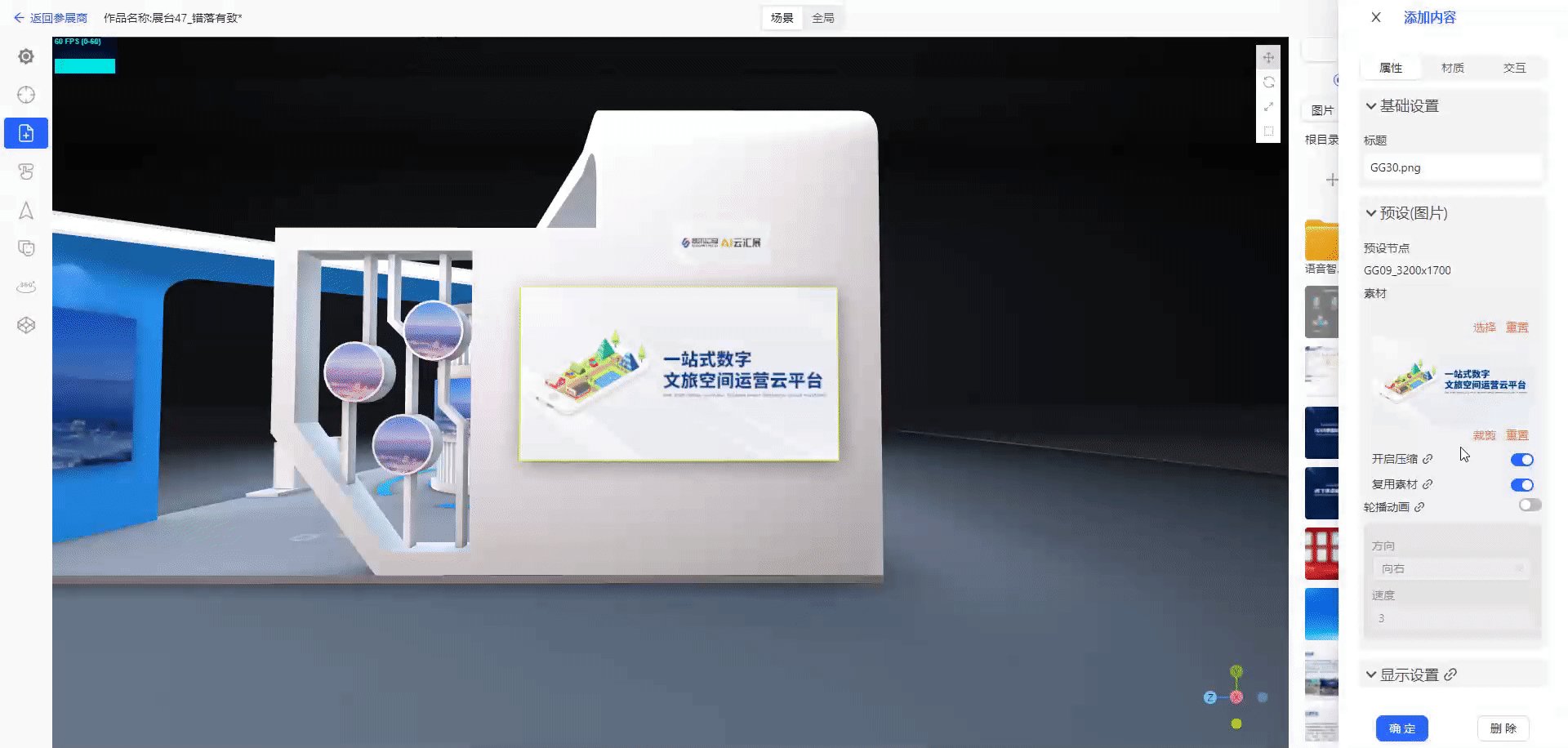
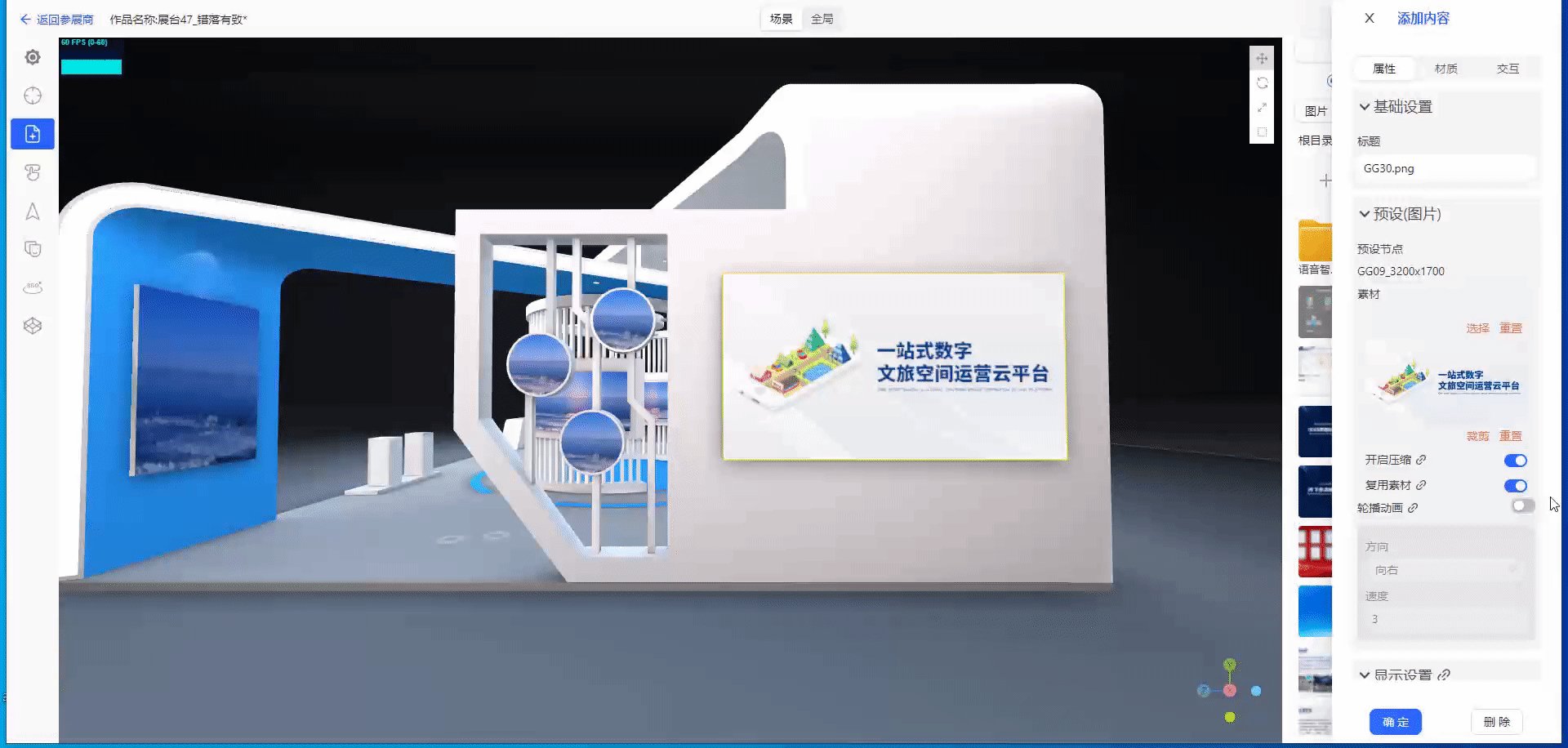
从素材库中拖拽图片至工程场景中,若放置在工程中的预设区域里,图片会自动适应成预设区域大小,图片可以重新选择或重置,也可以选择多图片进行切换效果、速度、停留时间等设置

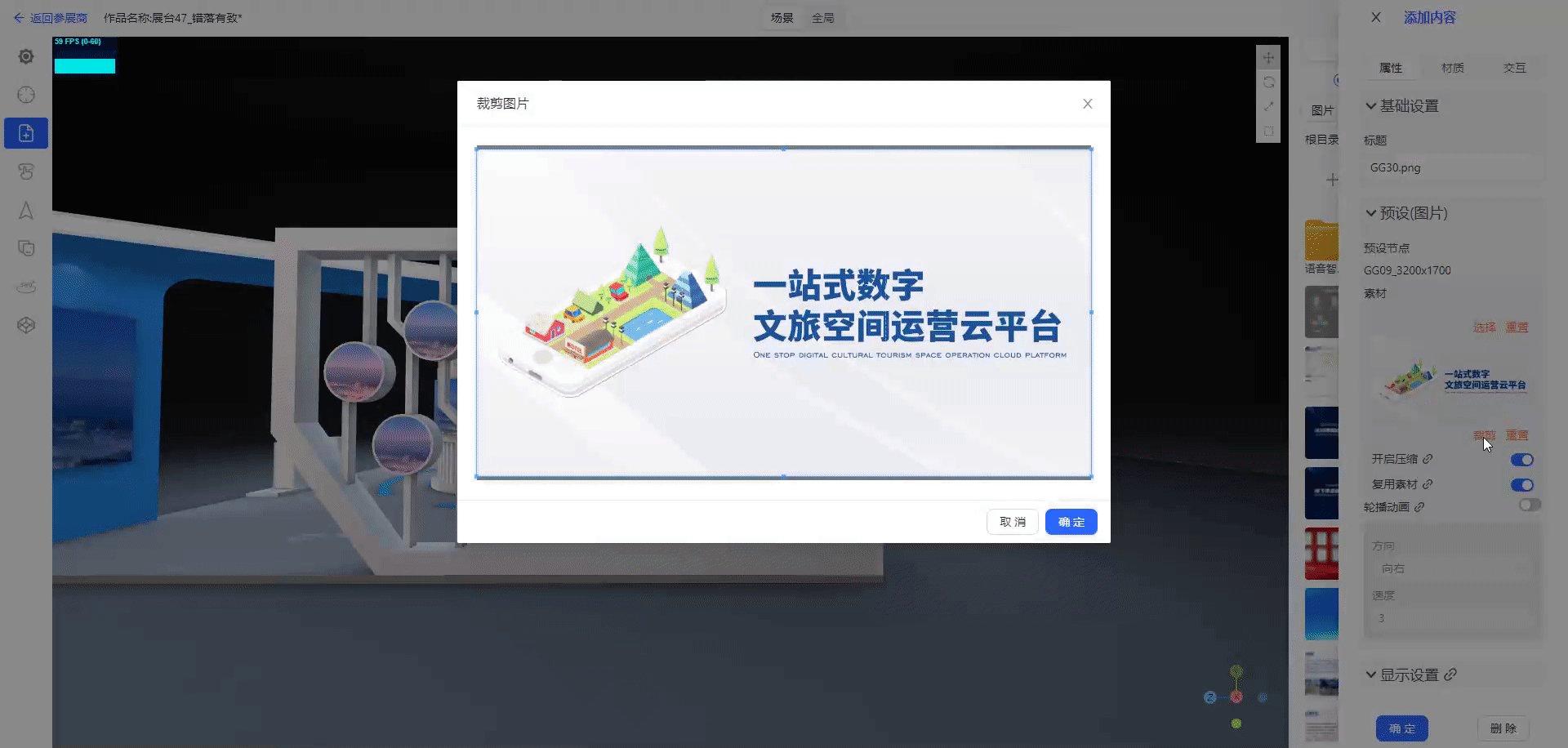
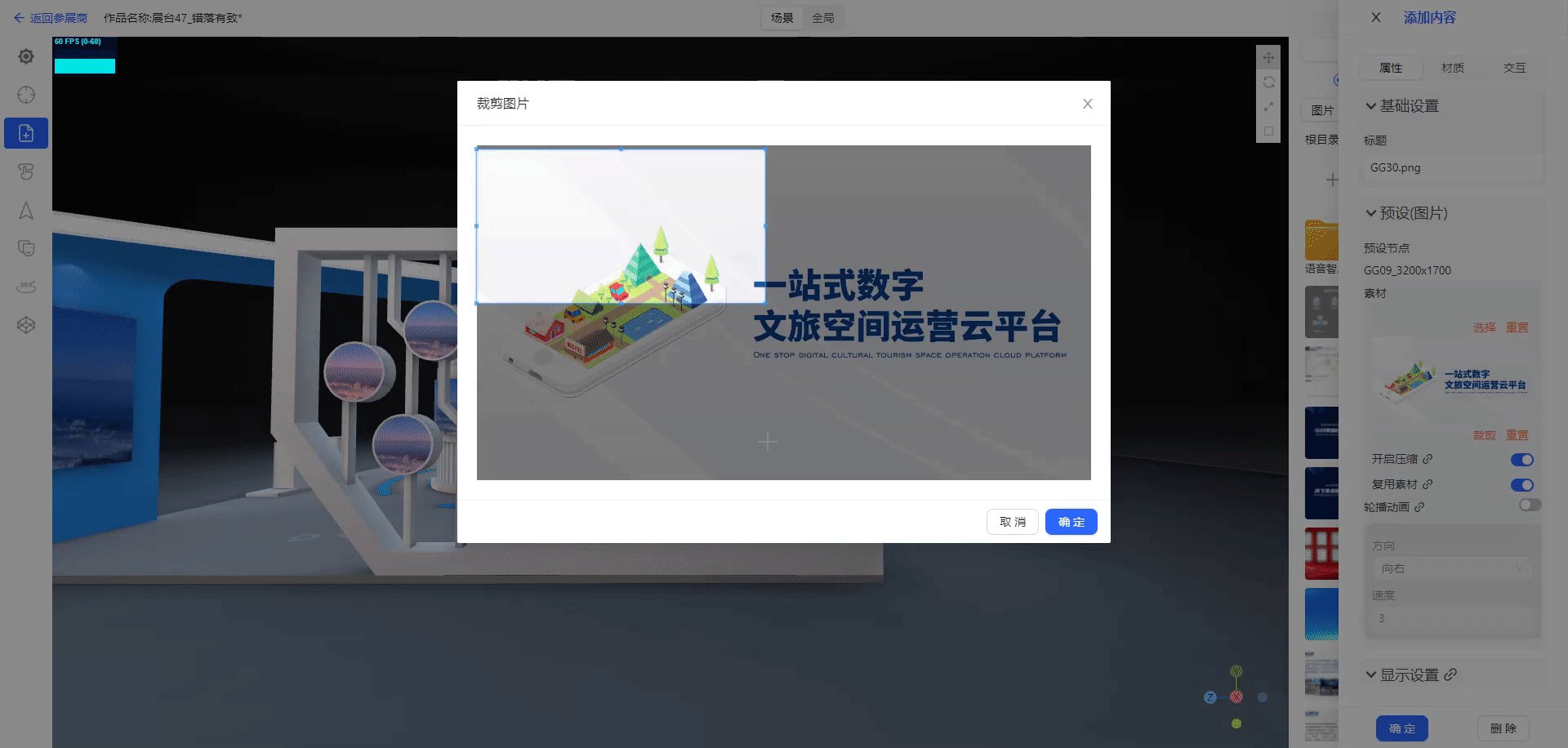
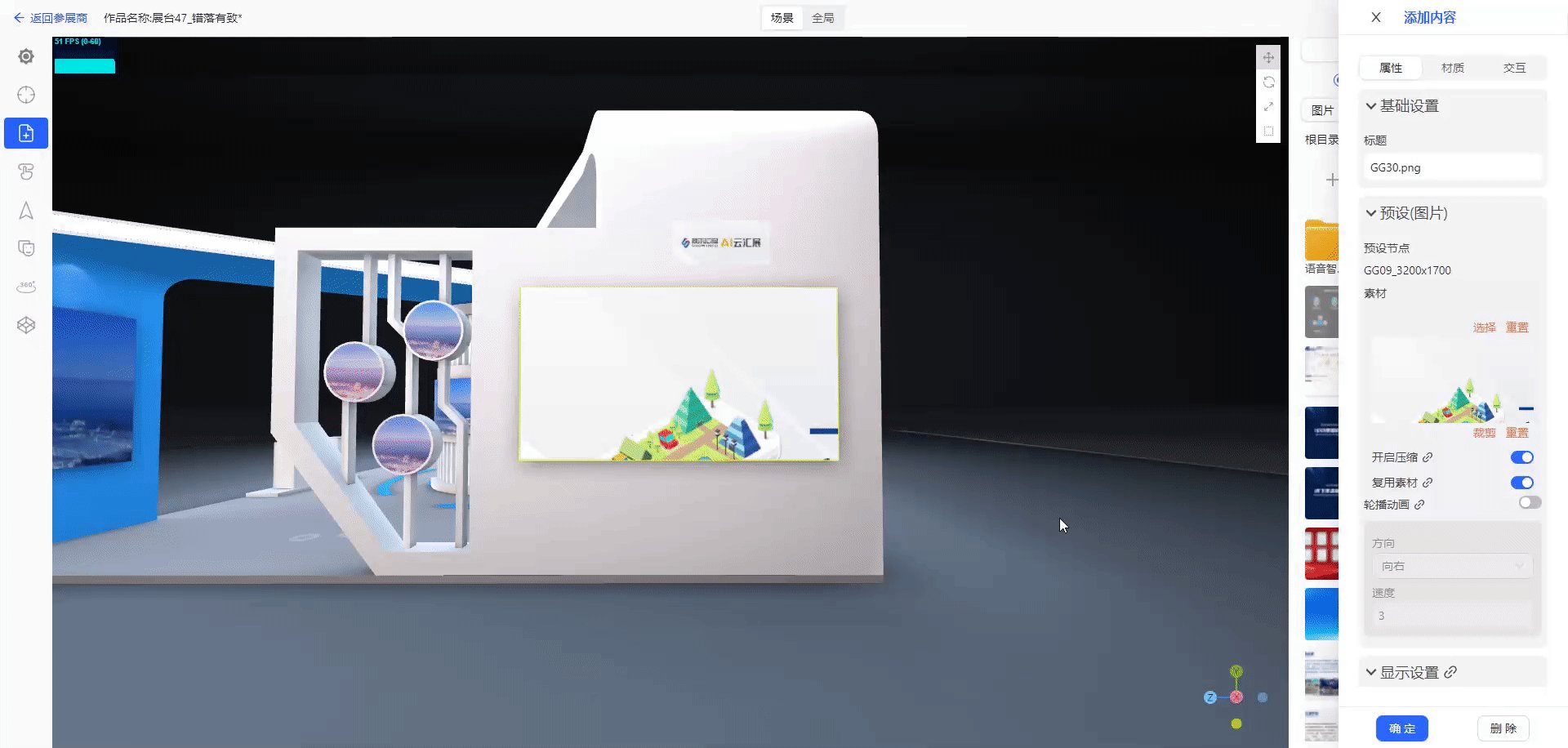
2.1.1 剪裁
可将图片内容进行画面剪裁,场景中显示裁剪后的区域

2.1.2 开启压缩
图片的开启压缩按钮默认是开启的,开启后的图片是压缩后的图片,分辨率会有一些降低,适用于大部分普通的图片,可以使展台观览更加流畅;如果图片中包含小型字体等,可关闭开启压缩按钮,场景中的图片会显示原图

2.1.3 复用素材
图片的复用素材按钮默认是开启的,当场景中该素材重复利用时,可以使展台观览更加流畅。

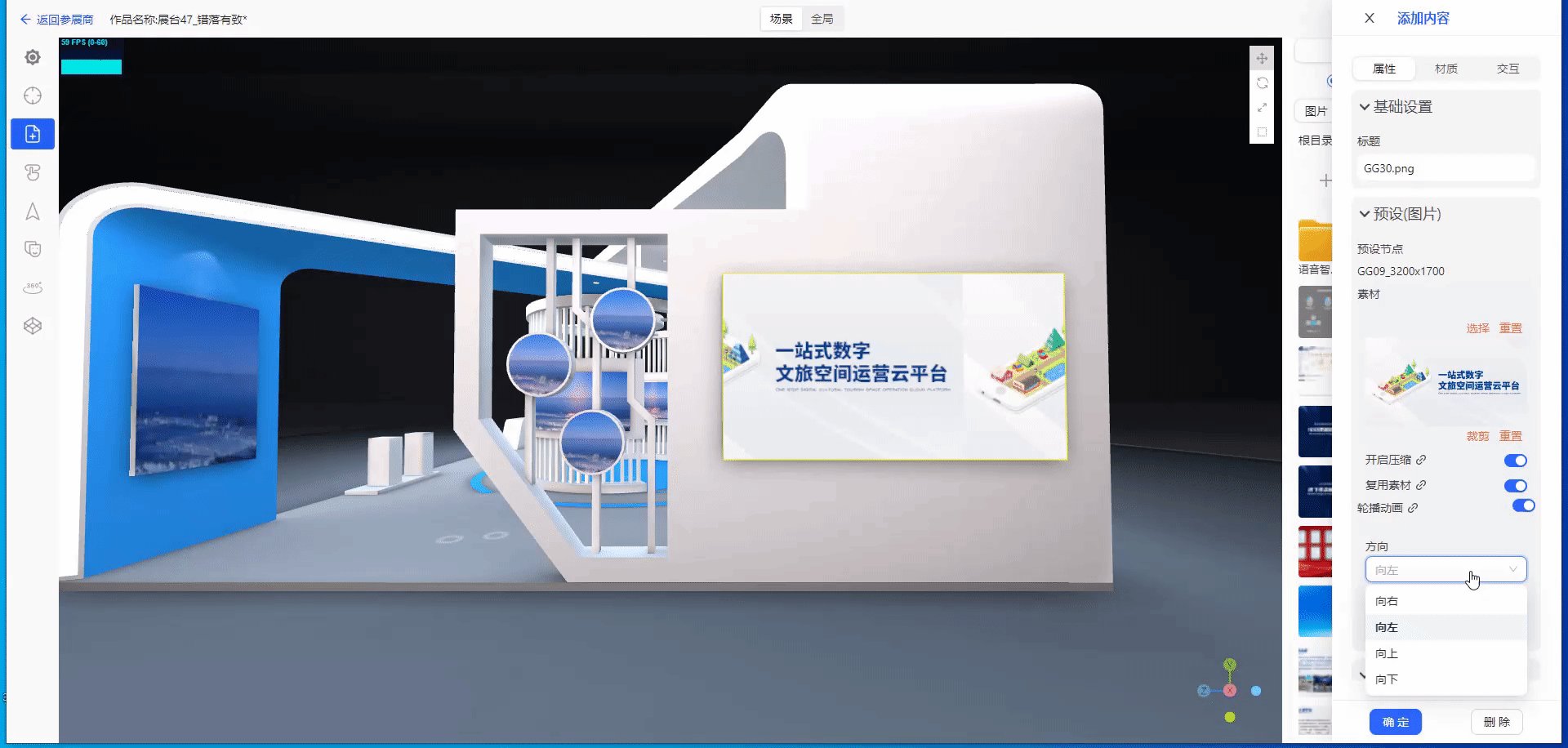
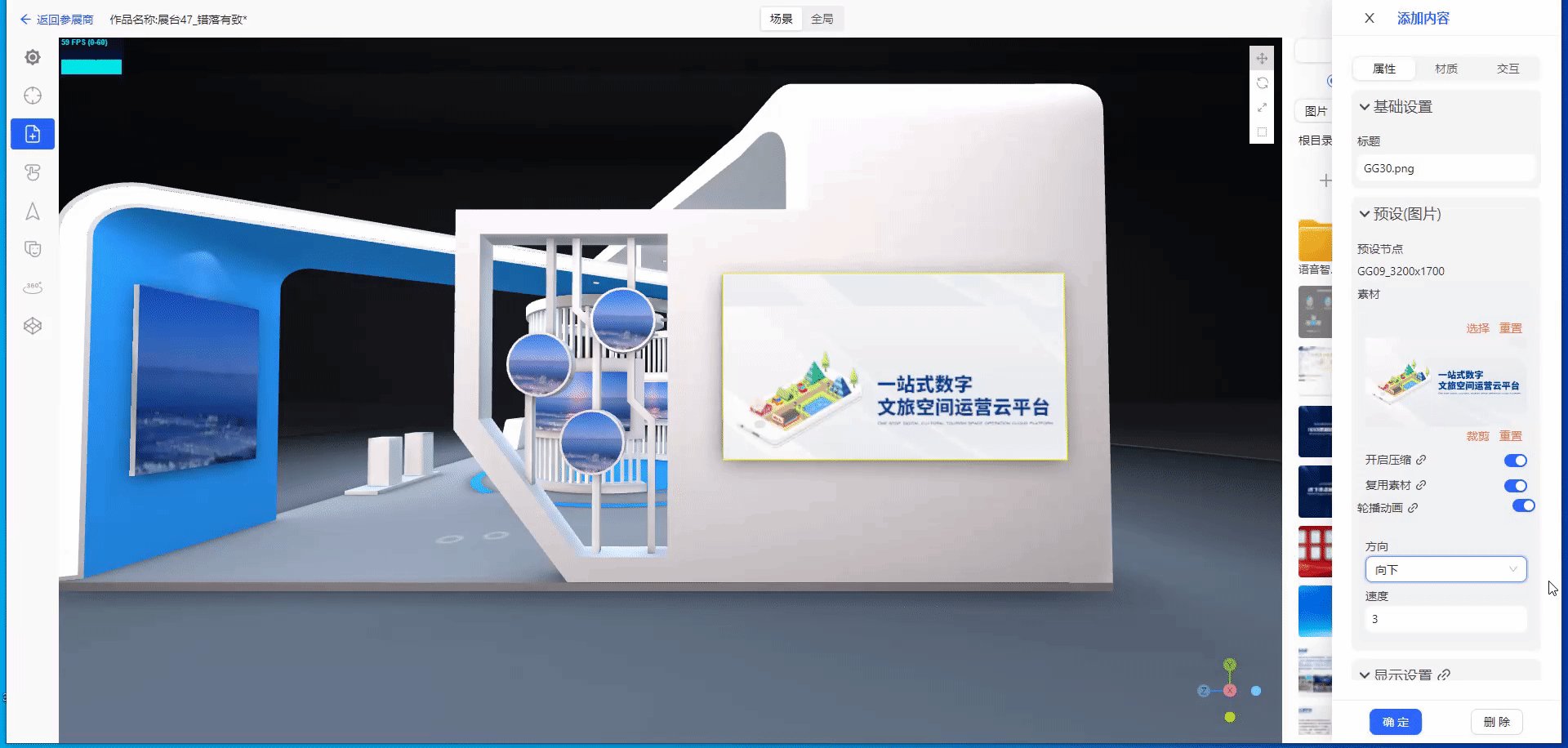
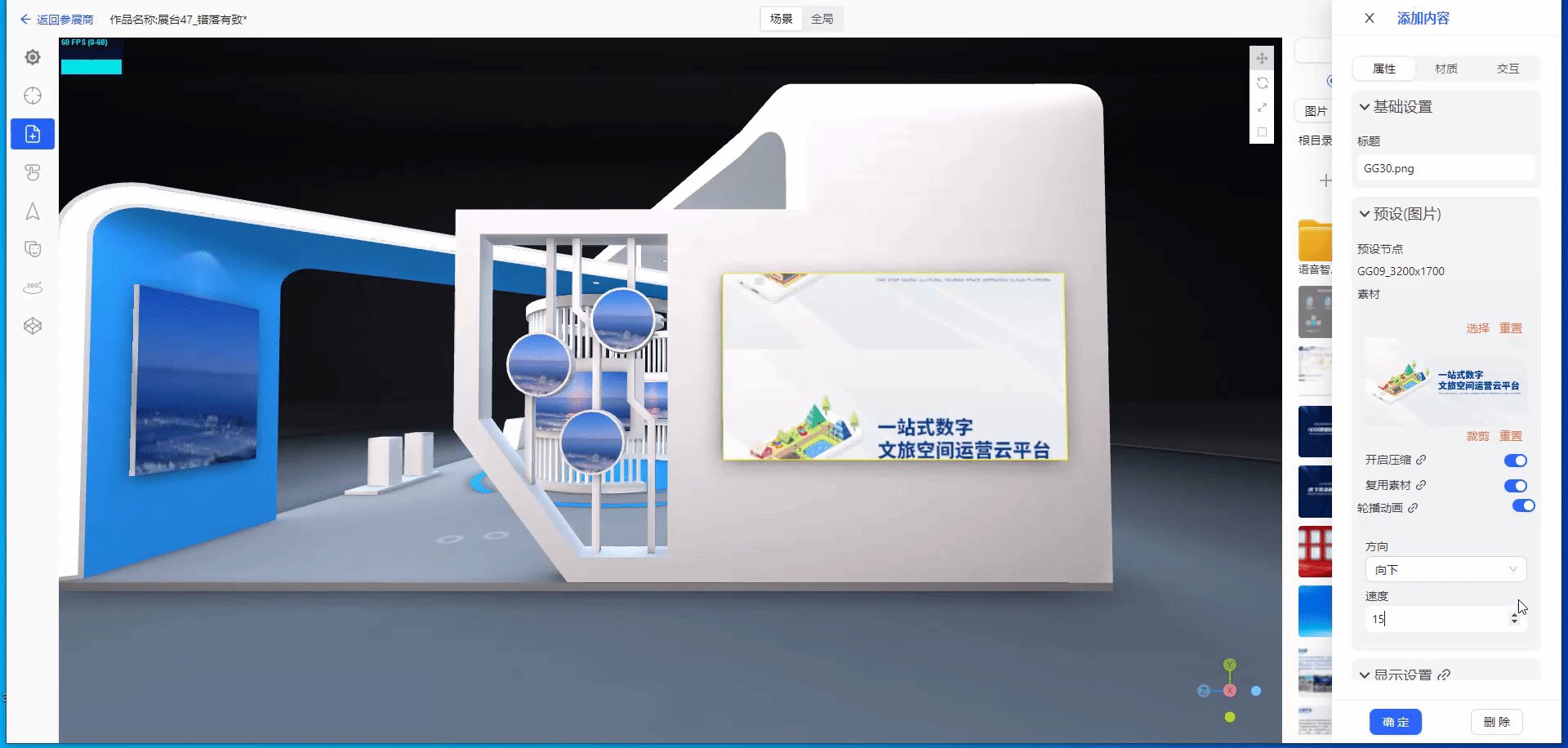
2.1.4 轮播动画
打开轮播动画按钮,可配置轮播方向和轮播速度

轮播方向:图片的轮播方向有上下左右四个方向可选择
轮播速度:轮播速度值可配置范围在 1 到 100 之间,数值越大速度越快
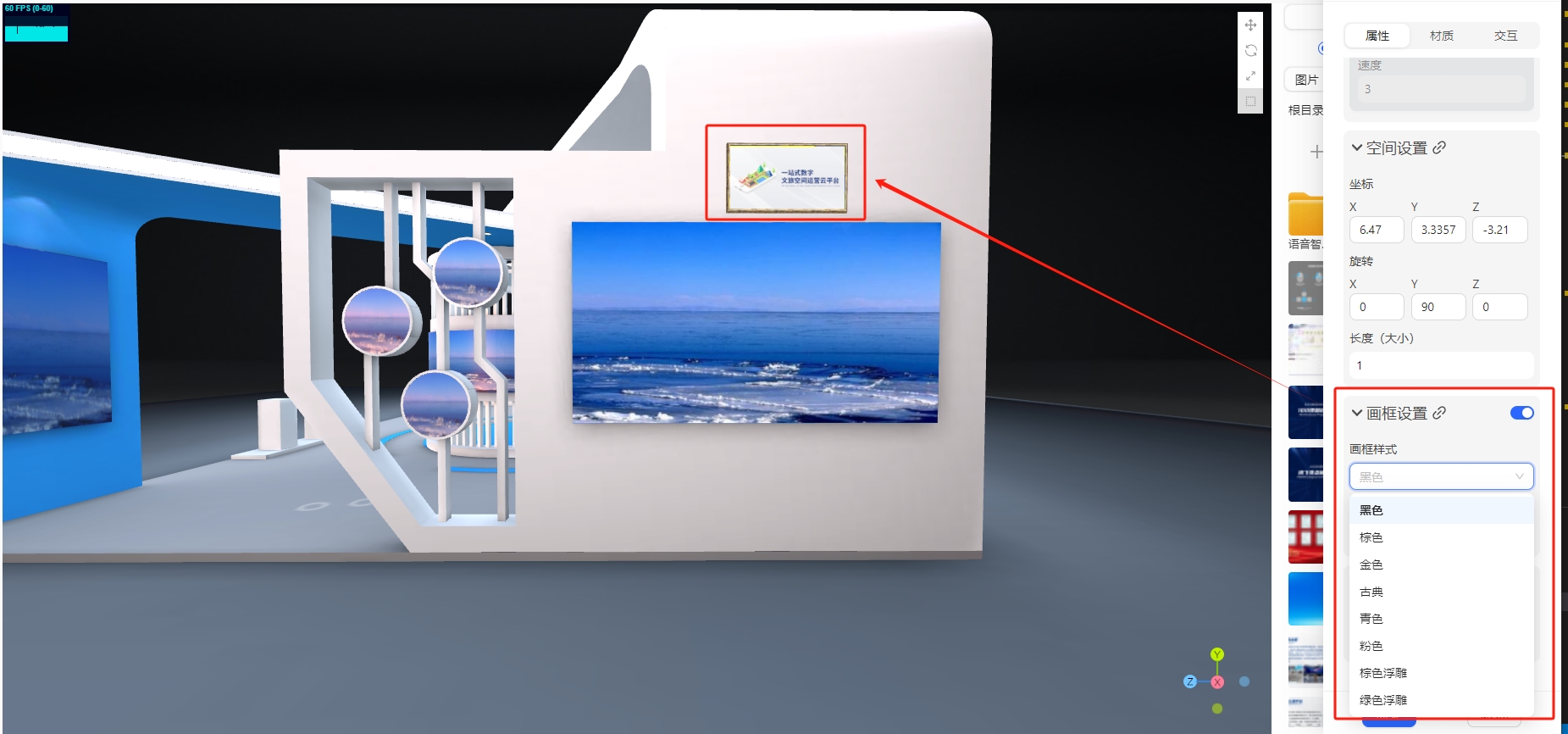
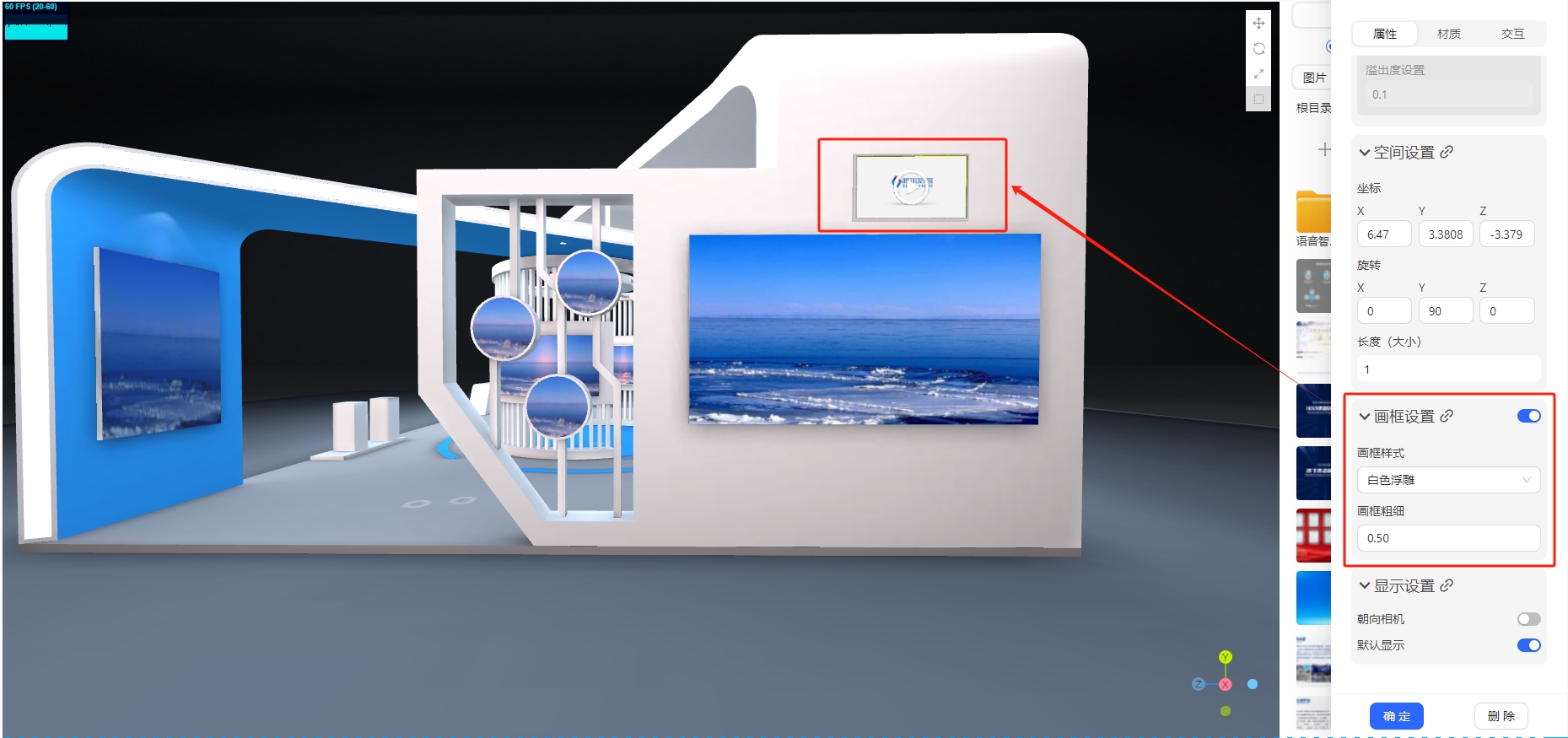
2.1.5 画框设置
非预设的图片内容才有画框设置,打开之后可选择画框样式对图片内容进行修饰

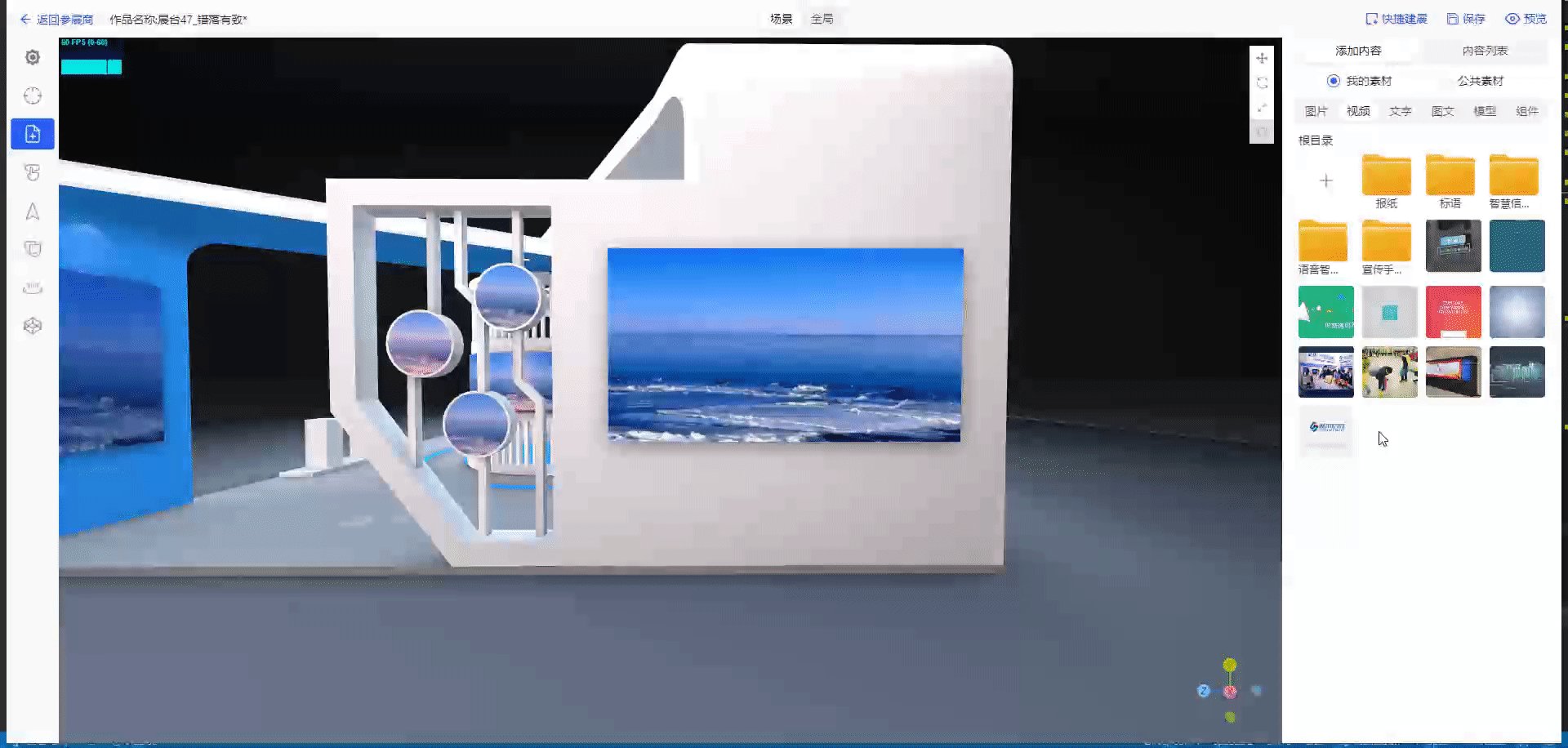
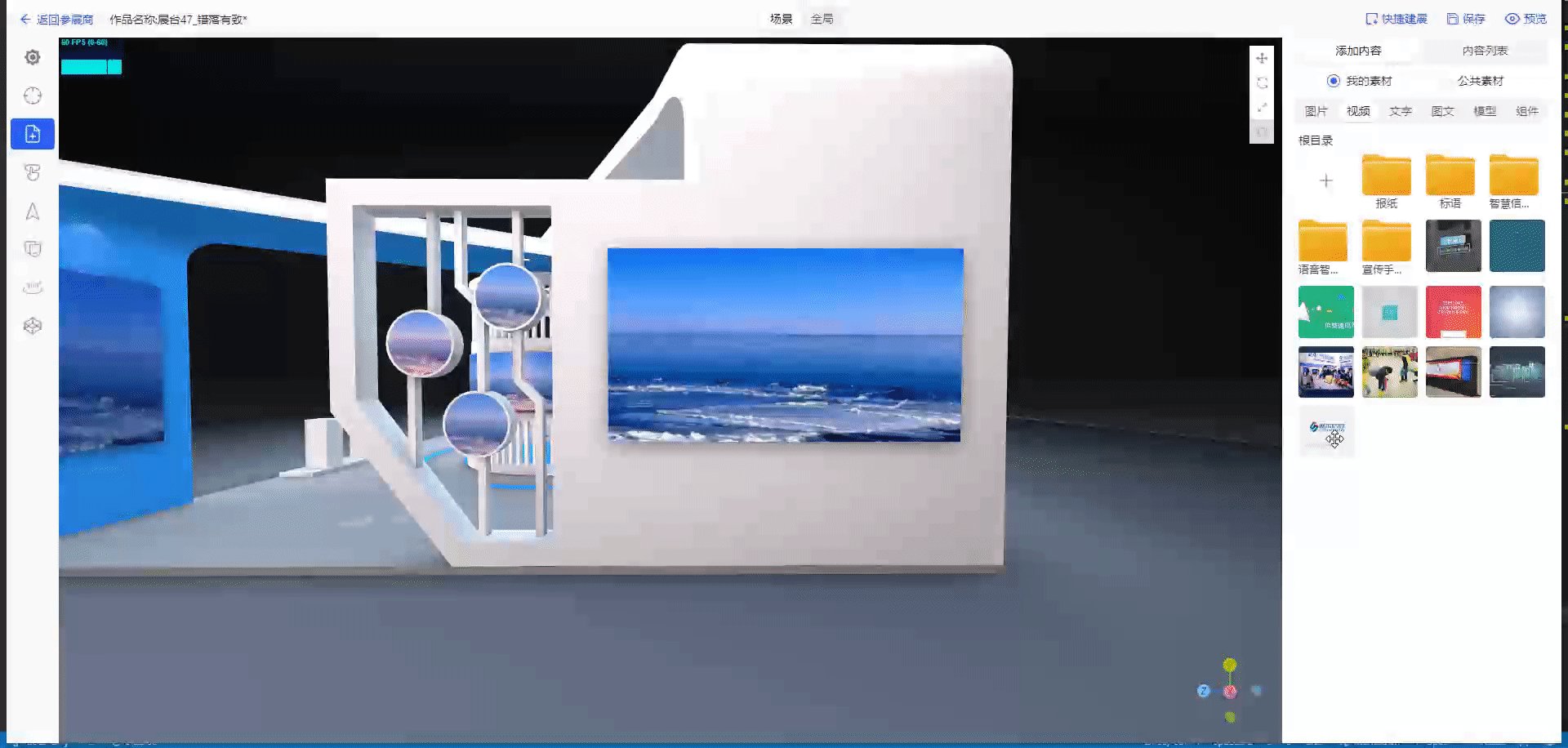
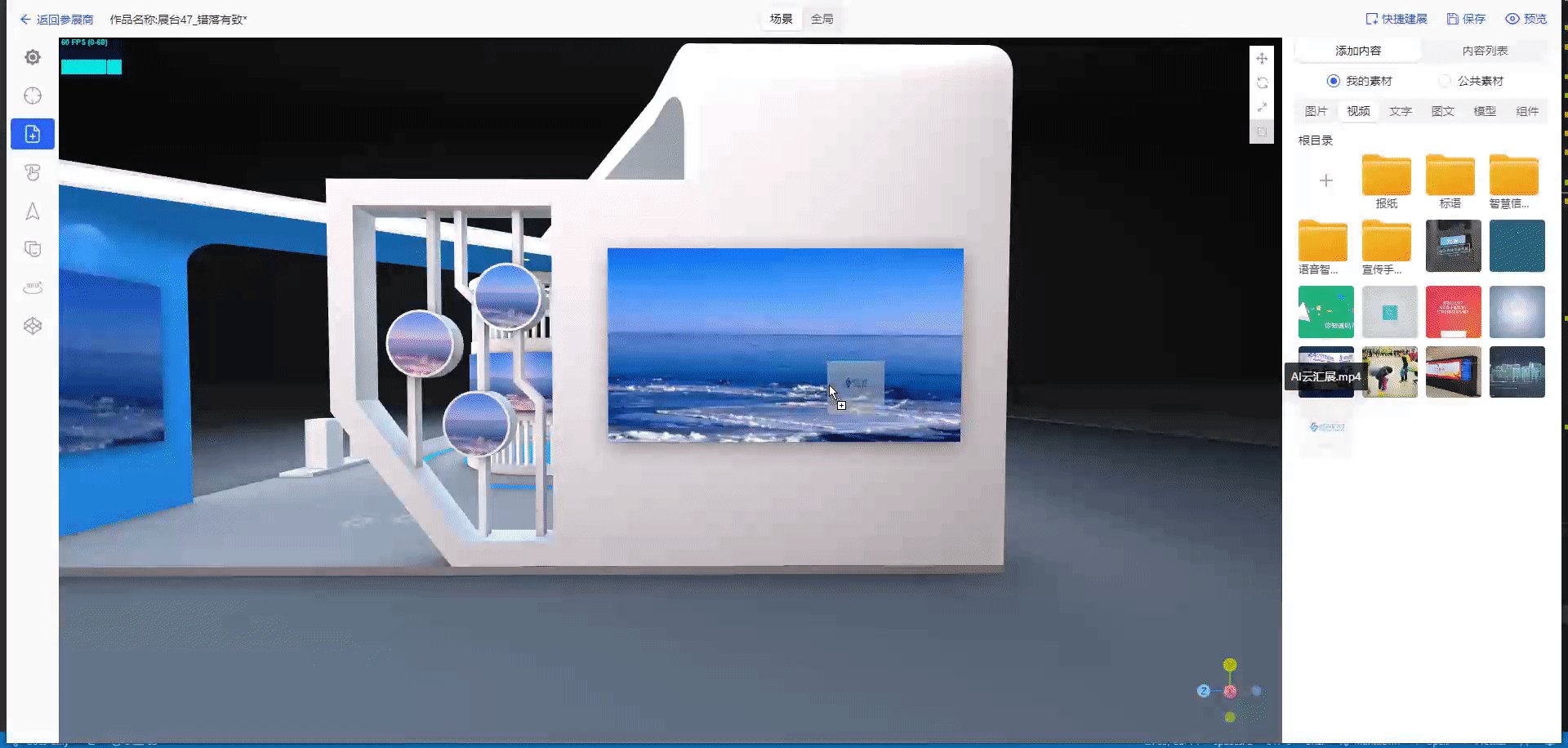
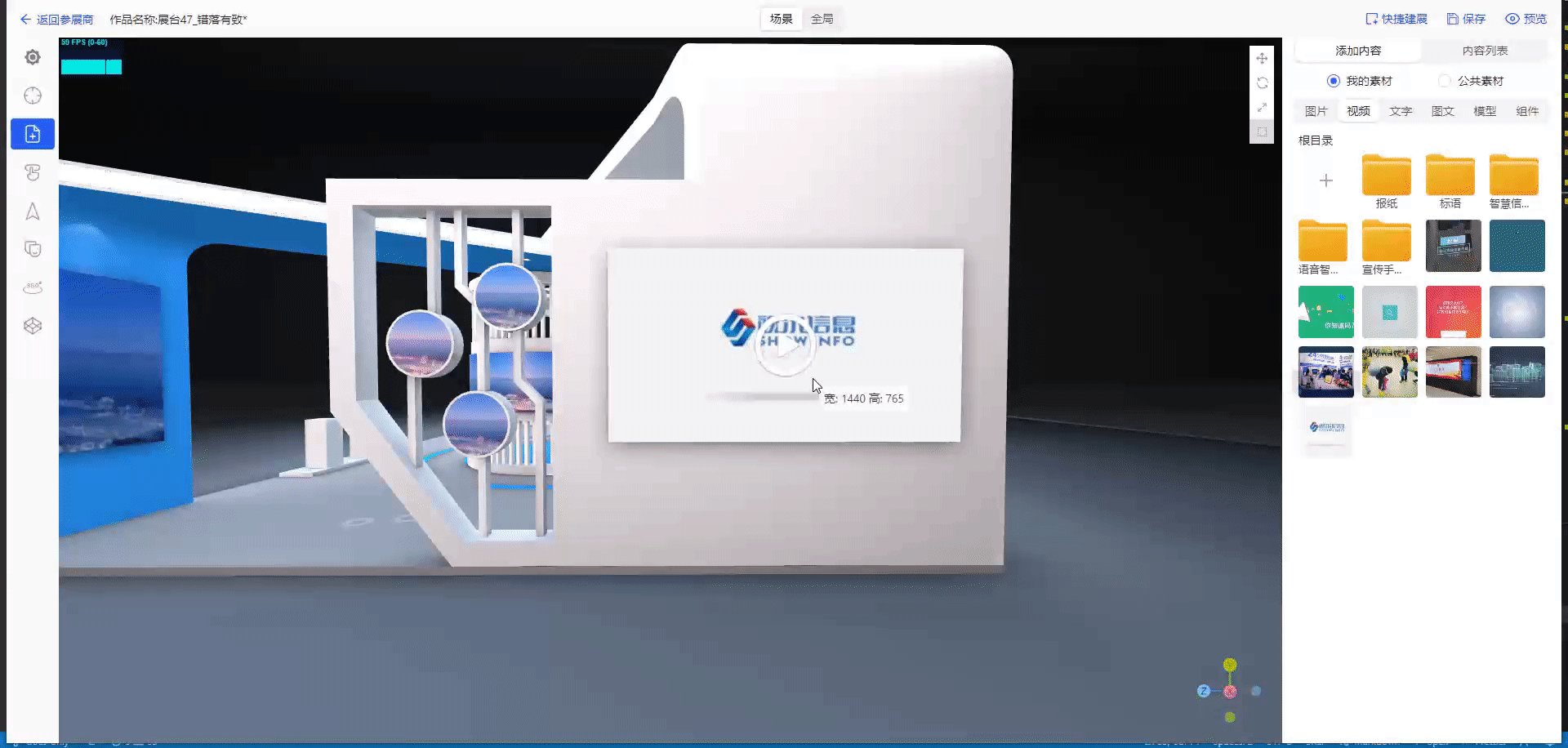
2.2 视频
从素材库中拖拽视频至工程场景中,若放置在工程中的预设区域里,视频会自动适应成预设区域大小,视频可以重新选择或重置。若视频是非预设视频,可以调整显示区域大小

2.2.1 自动播放视频
视频在场景中可配置自动播放还是手动点击播放,打开自动播放后可继续配置禁止关闭,用户在场景中浏览视频时无法暂停

强制播放属于自动播放视频的特殊选项,打开该功能之后,可以使视频持续播放无法被暂停
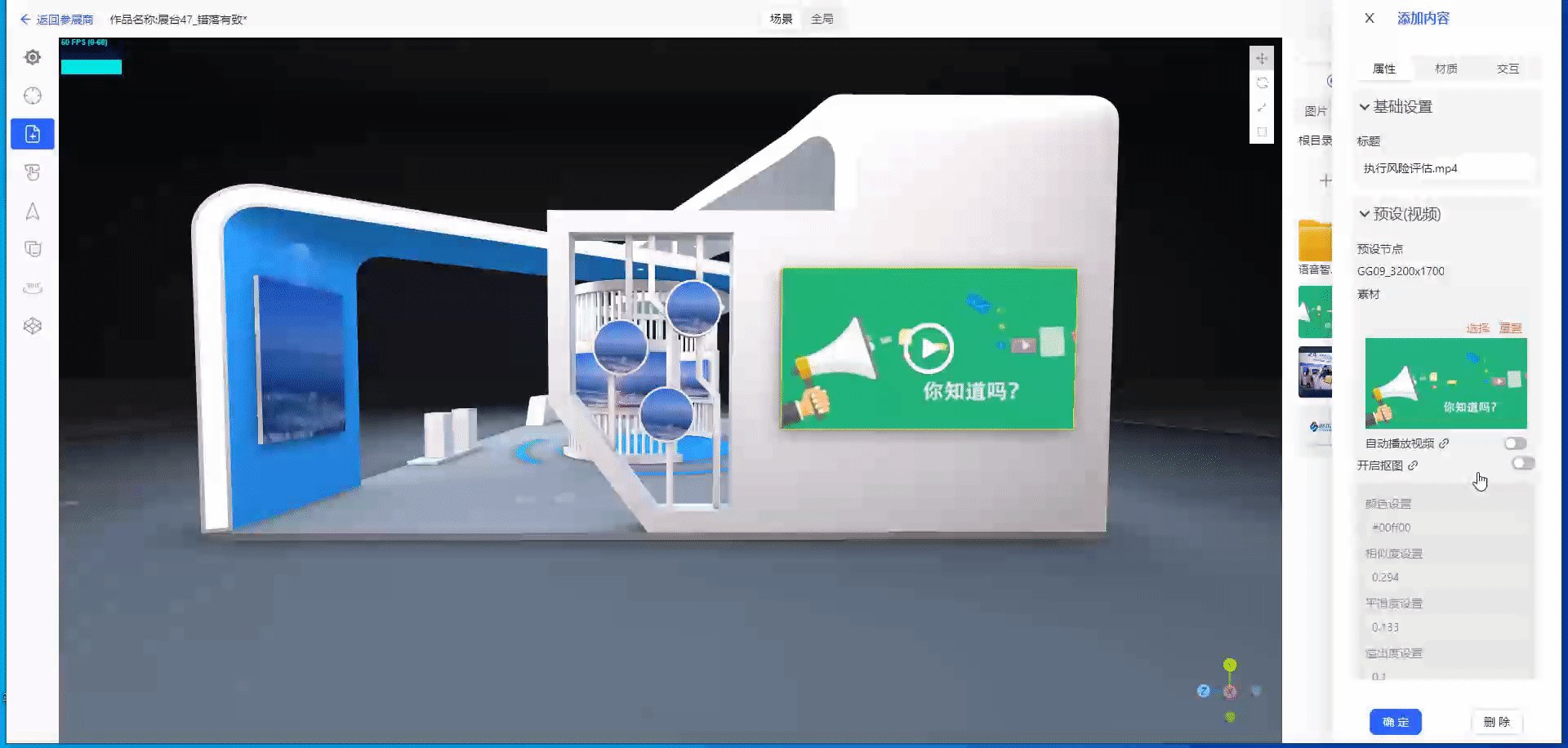
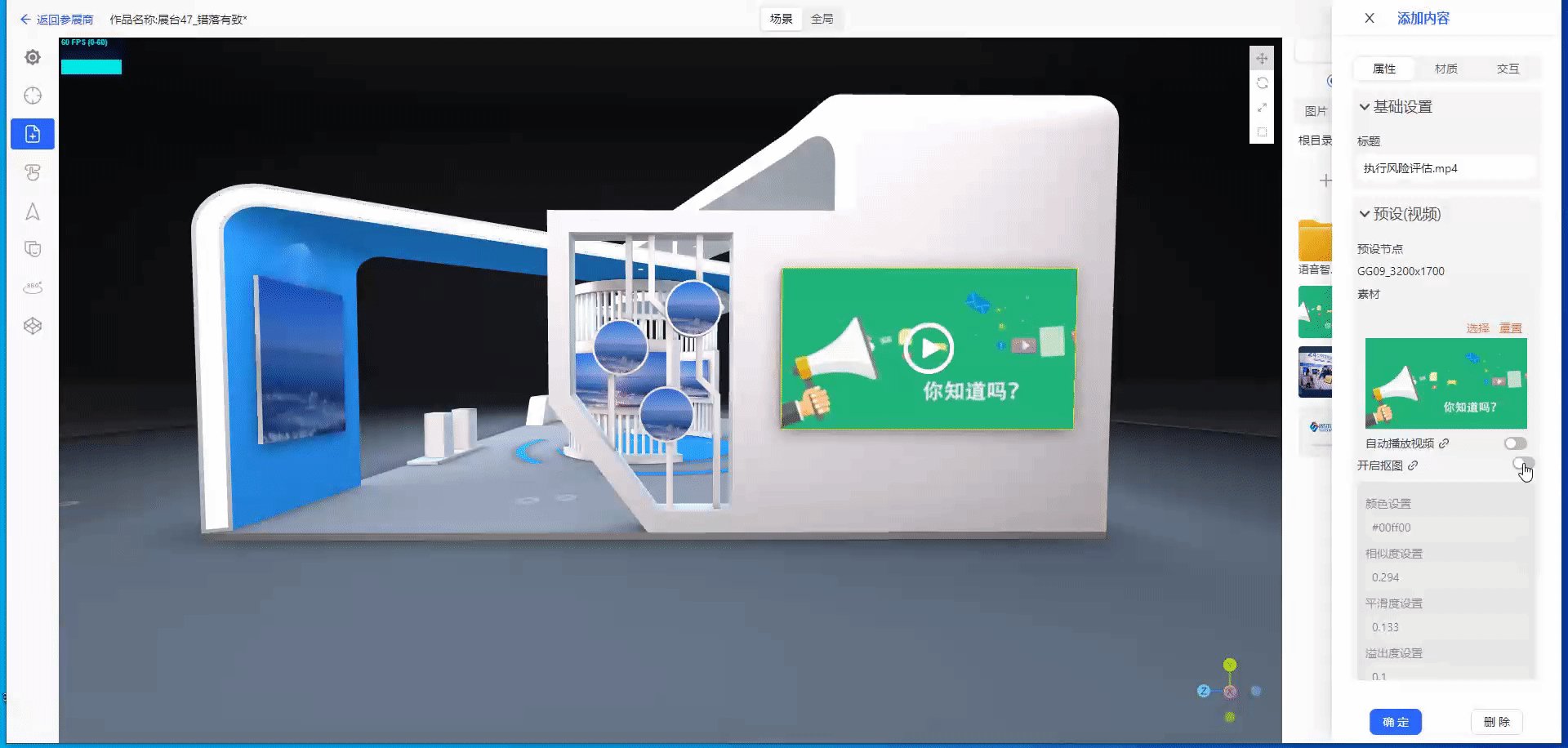
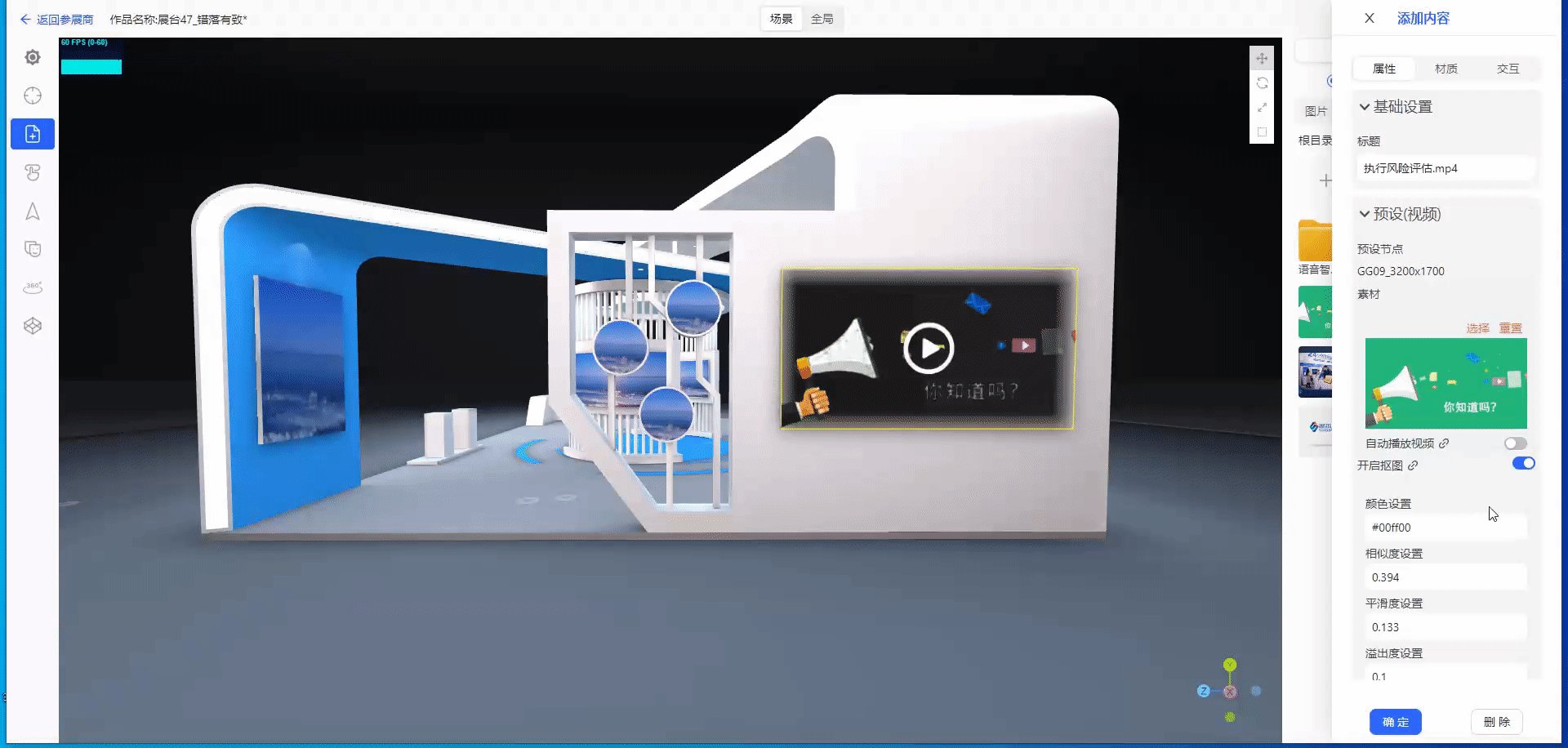
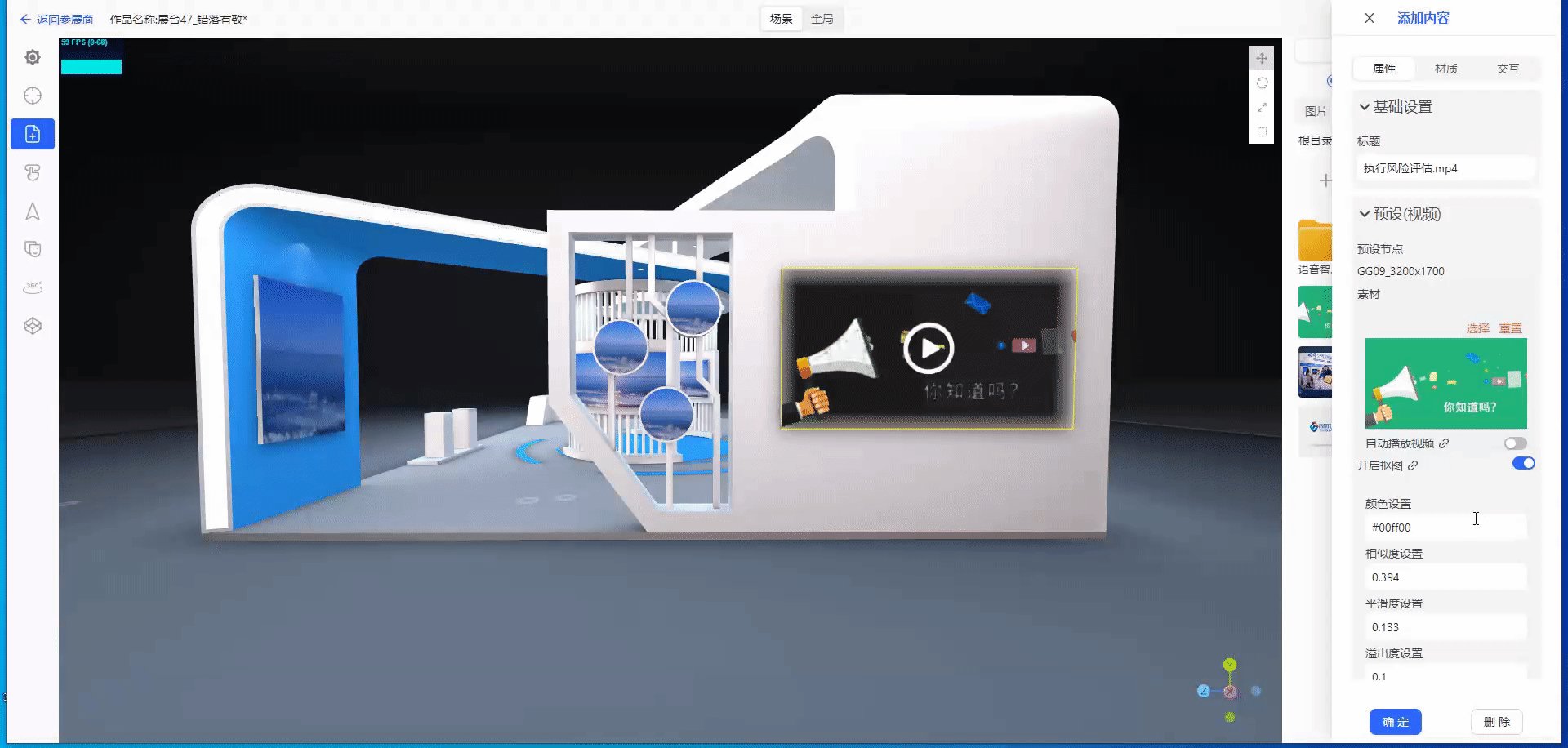
2.2.2 开启抠图
视频内容可以进行抠图设置,选择颜色后调整颜色透明度,适用于纯色背景的视频消除背景

2.2.3 画框设置
非预设的视频内容才有画框设置,打开之后可选择画框样式对视频内容进行修饰

2.3 文字
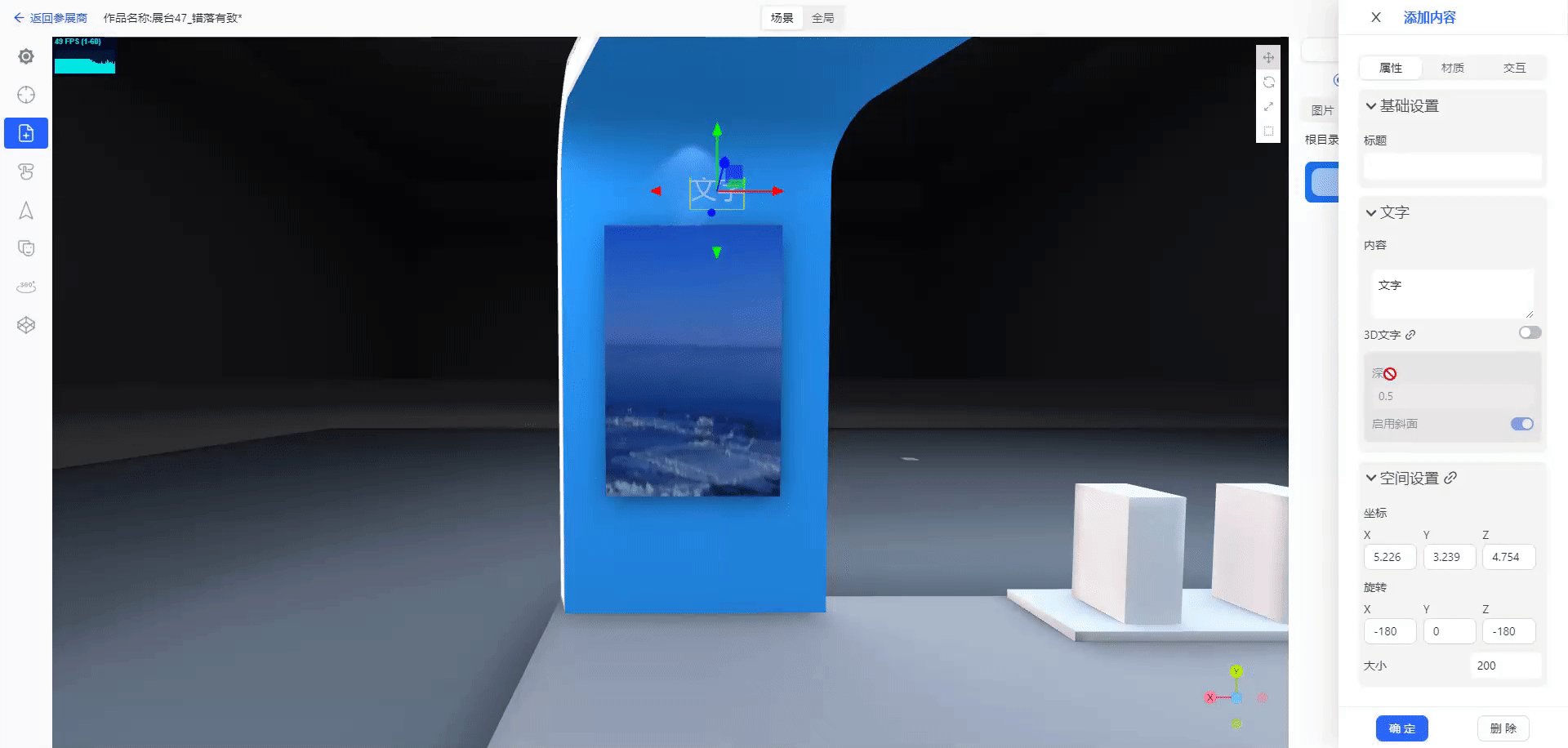
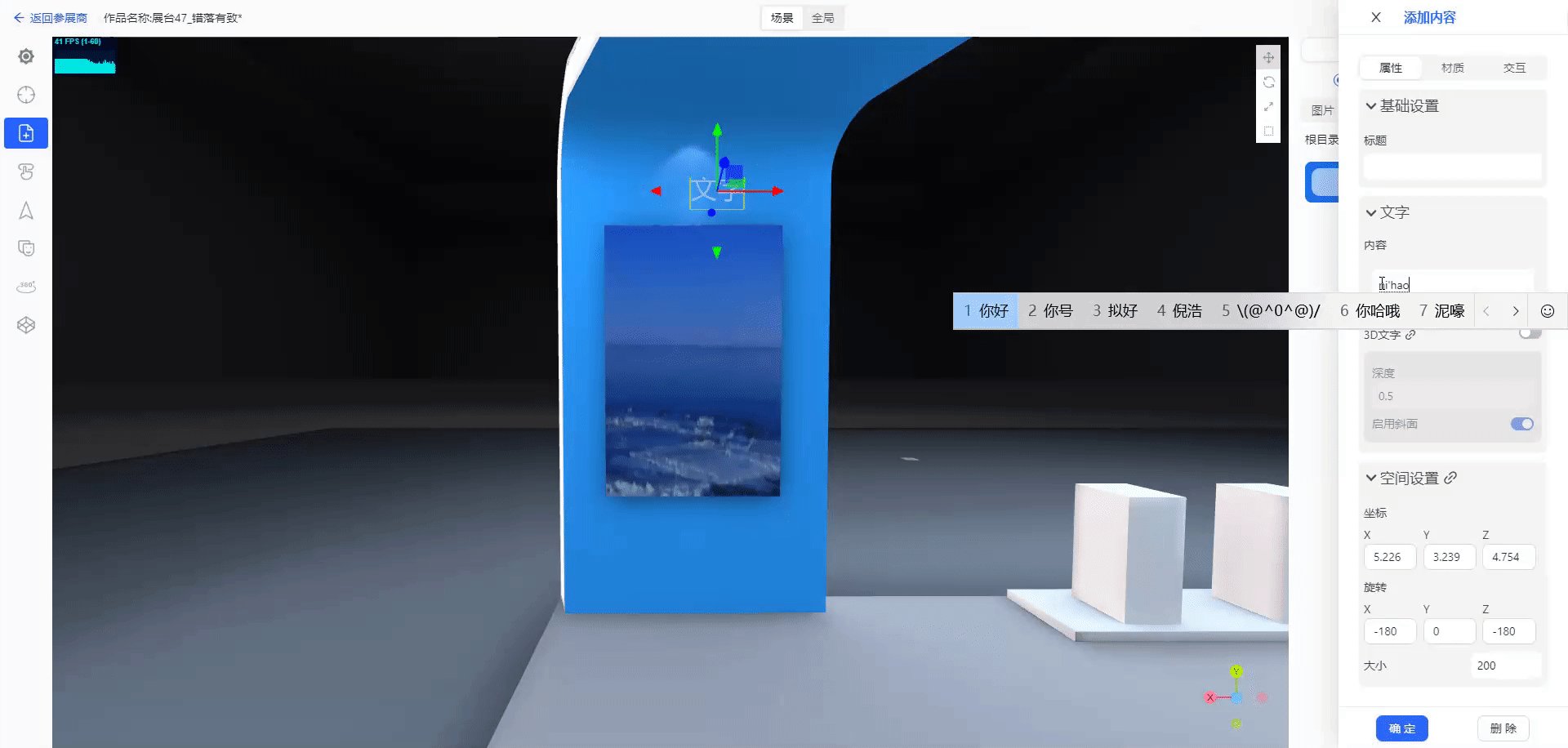
将系统提供的文字框拖拽进场景中,在文字框中编辑内容进行文字展示,可配置文字大小

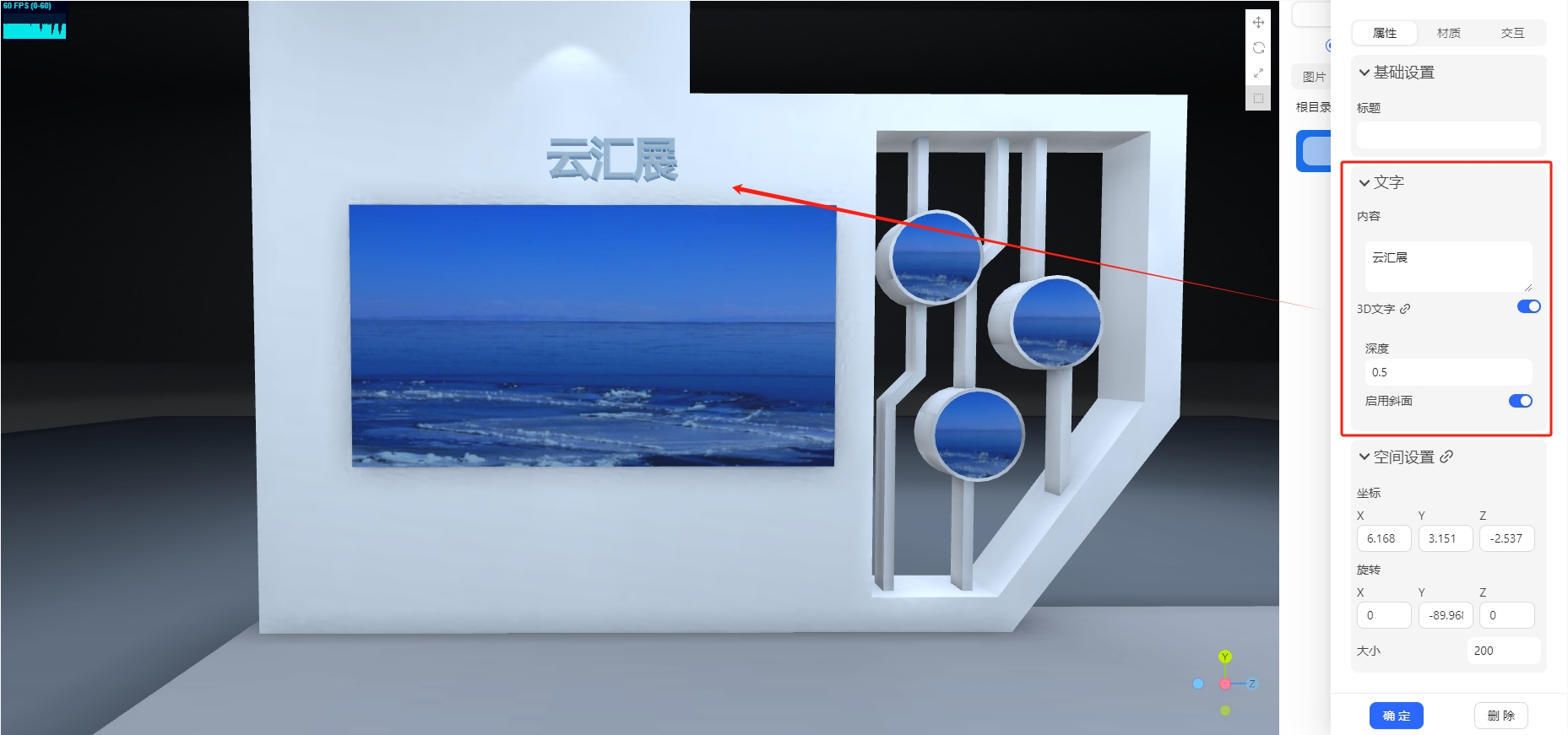
2.3.1 3D 文字
打开该功能按钮后,放置在场景中的 2D 文字变为 3D 模型文字,可配置文字的侧面颜色和深度(厚度),选择是否开启 3D 文字的斜面

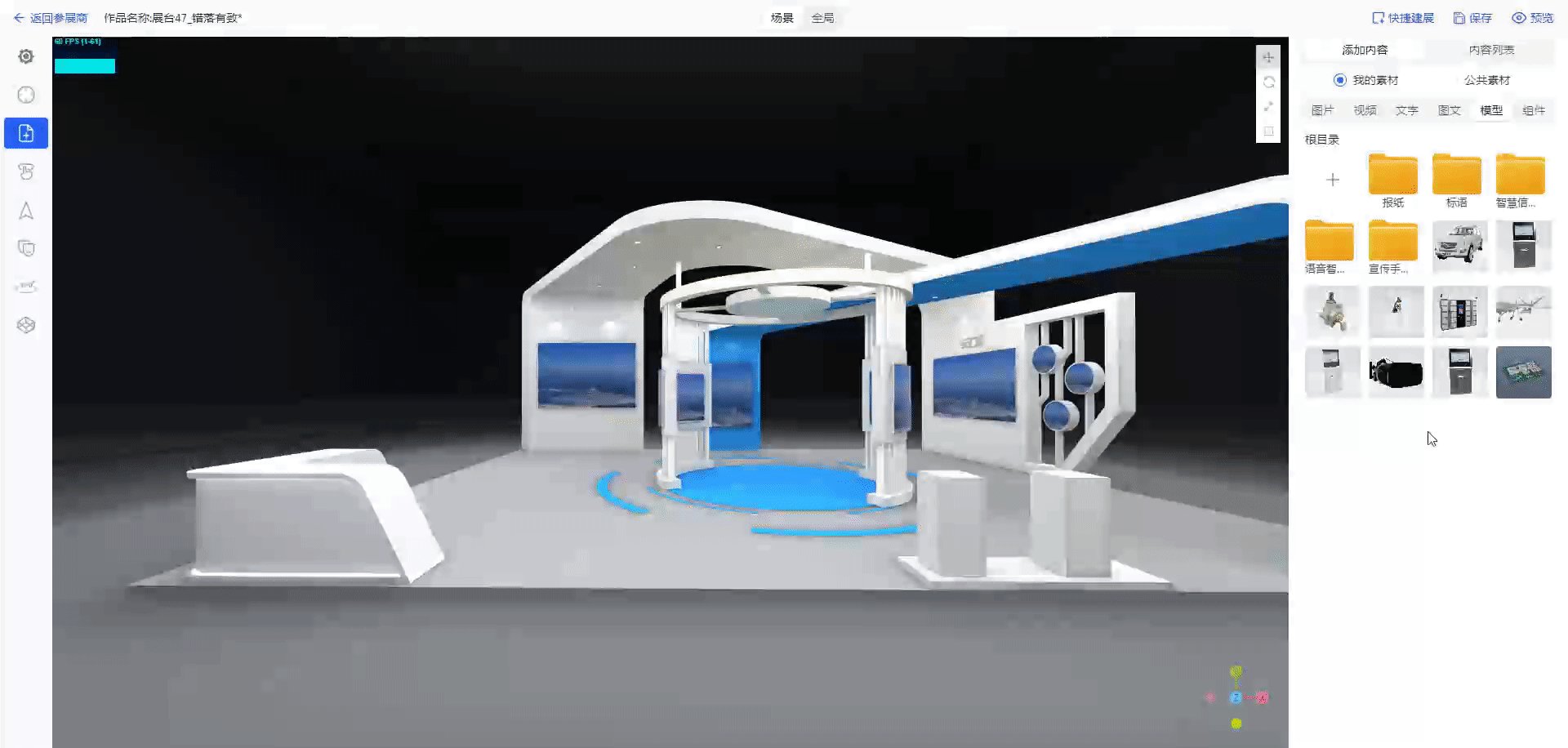
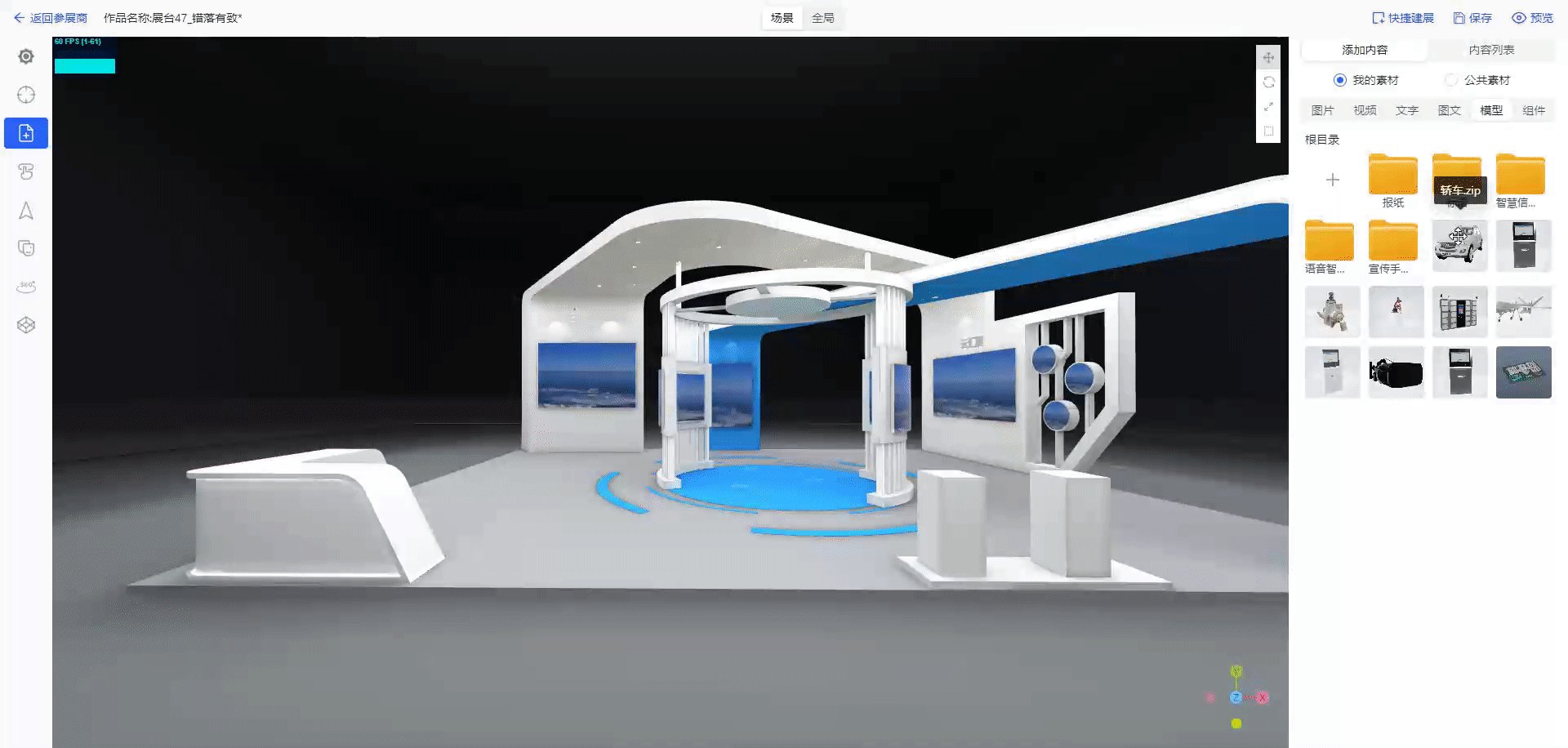
2.4 模型
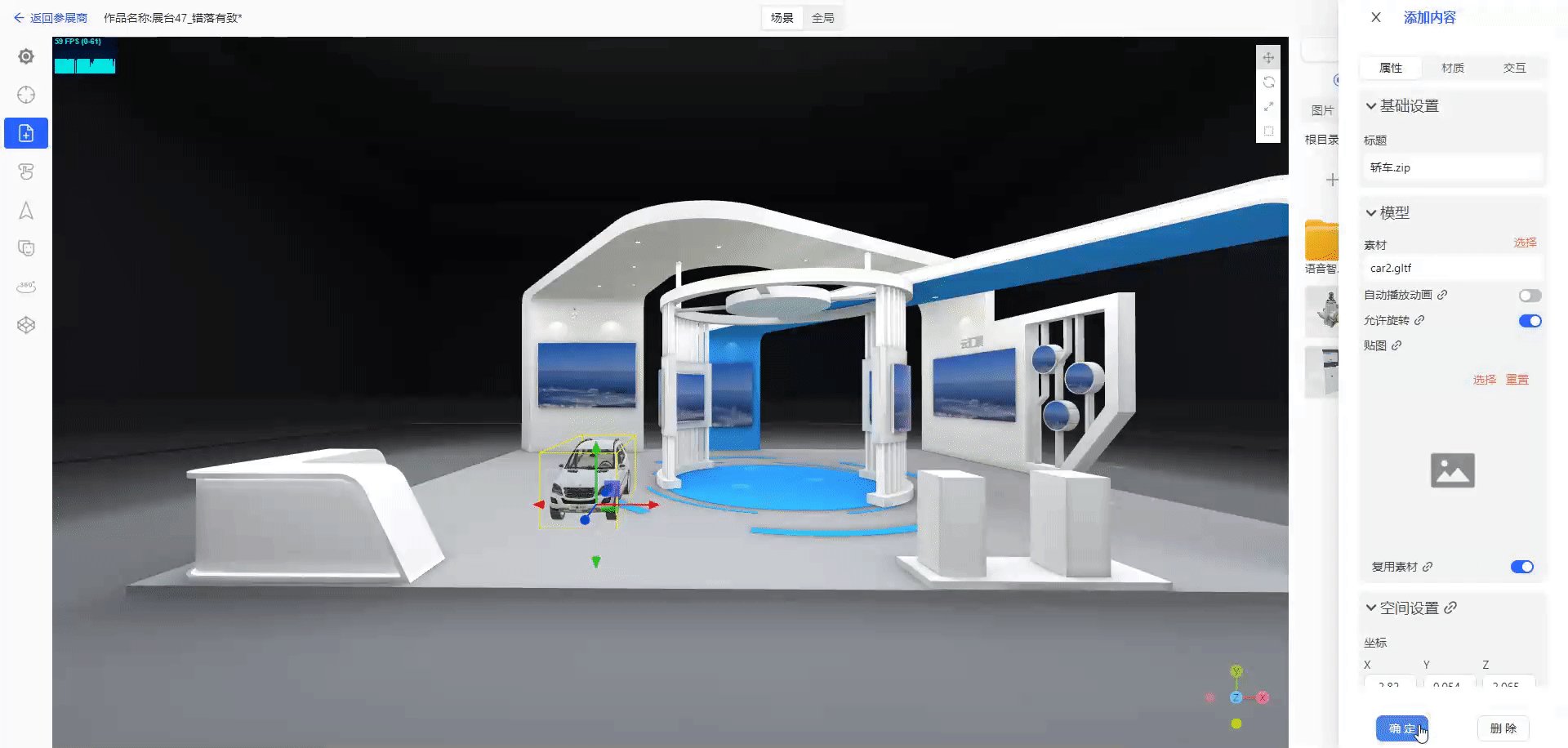
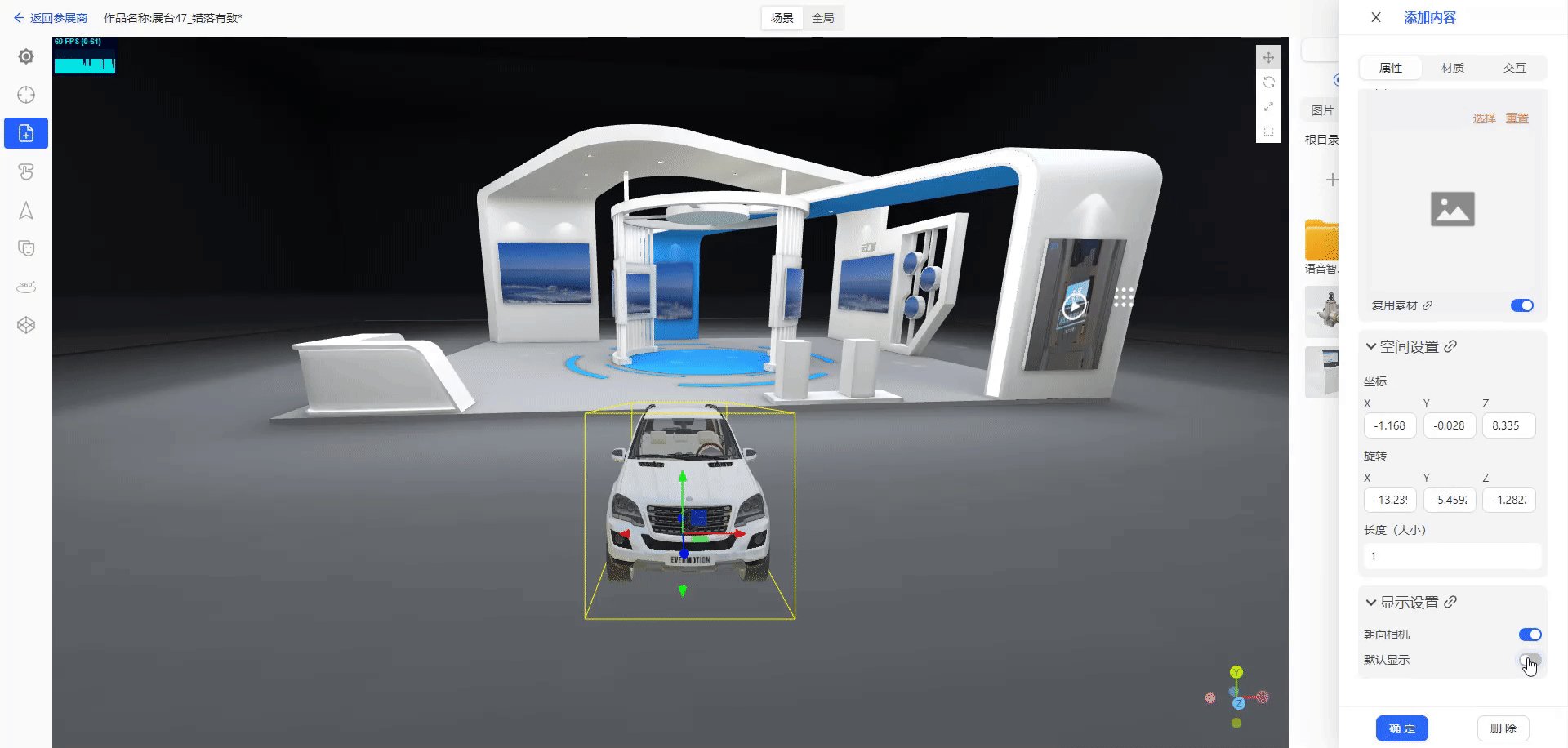
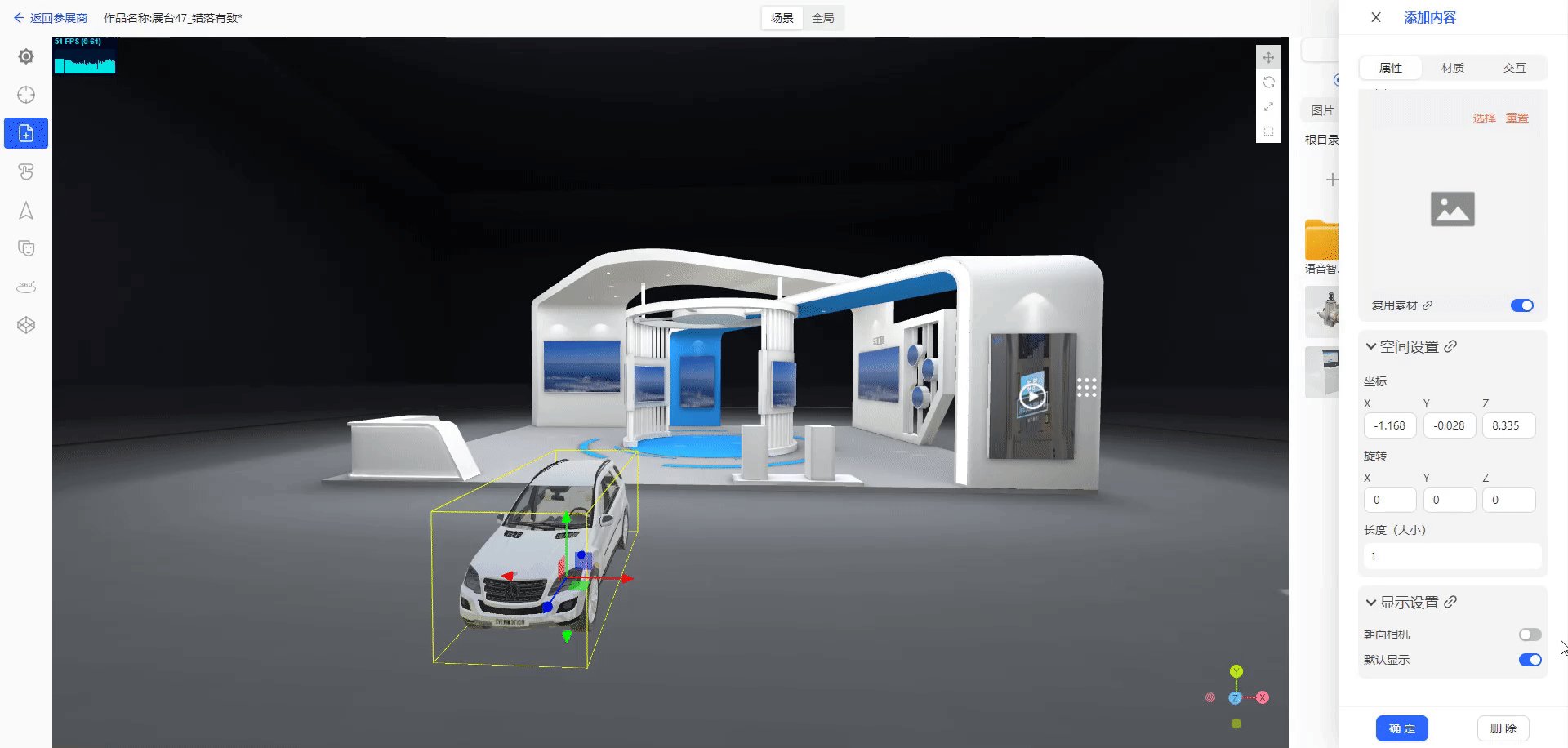
可将模型拖拽至场景中任意地方,使用模型的快速编辑器可以调整模型的位置,旋转的方向等

2.4.1 自动播放动画
如果模型带有动画动作,打开自动播放动画按钮后,模型在场景中会循环播放模型动画

2.4.2 允许旋转
打开允许旋转按钮后,在场景中可以拉住模型向左或者向右进行旋转展示

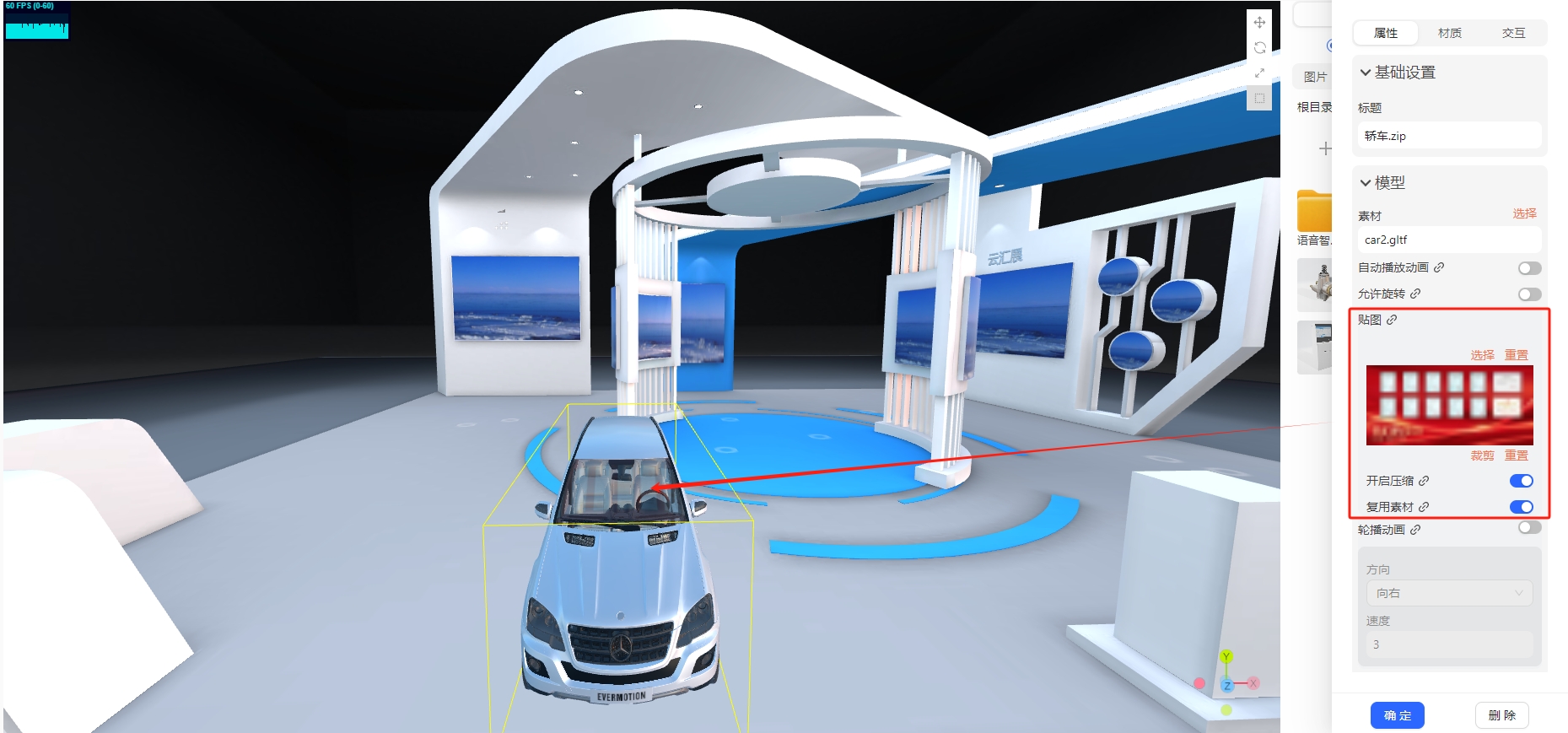
2.4.3 贴图
打开贴图开关按钮后,选择素材库的图片,模型中可贴图的部分将会被选择图片覆盖,覆盖的贴图也可以配置轮播动画

2.5 图文
嵌入内容系统中可以编辑图文内容,该类型内容可以设置图片文字和背景,配置完成之后图文形成模板,用户可以复用图文模板进行场景修饰
平台也会提供公用的图文模板给用户进行使用,在图文模板的公共素材中可以查看
组件
组件则指组装在一起形成一个功能单元的一组模型元件。组件属于一种特殊的公共素材,后续会计划不断更新实用性组件,以下内容类型为组件类型
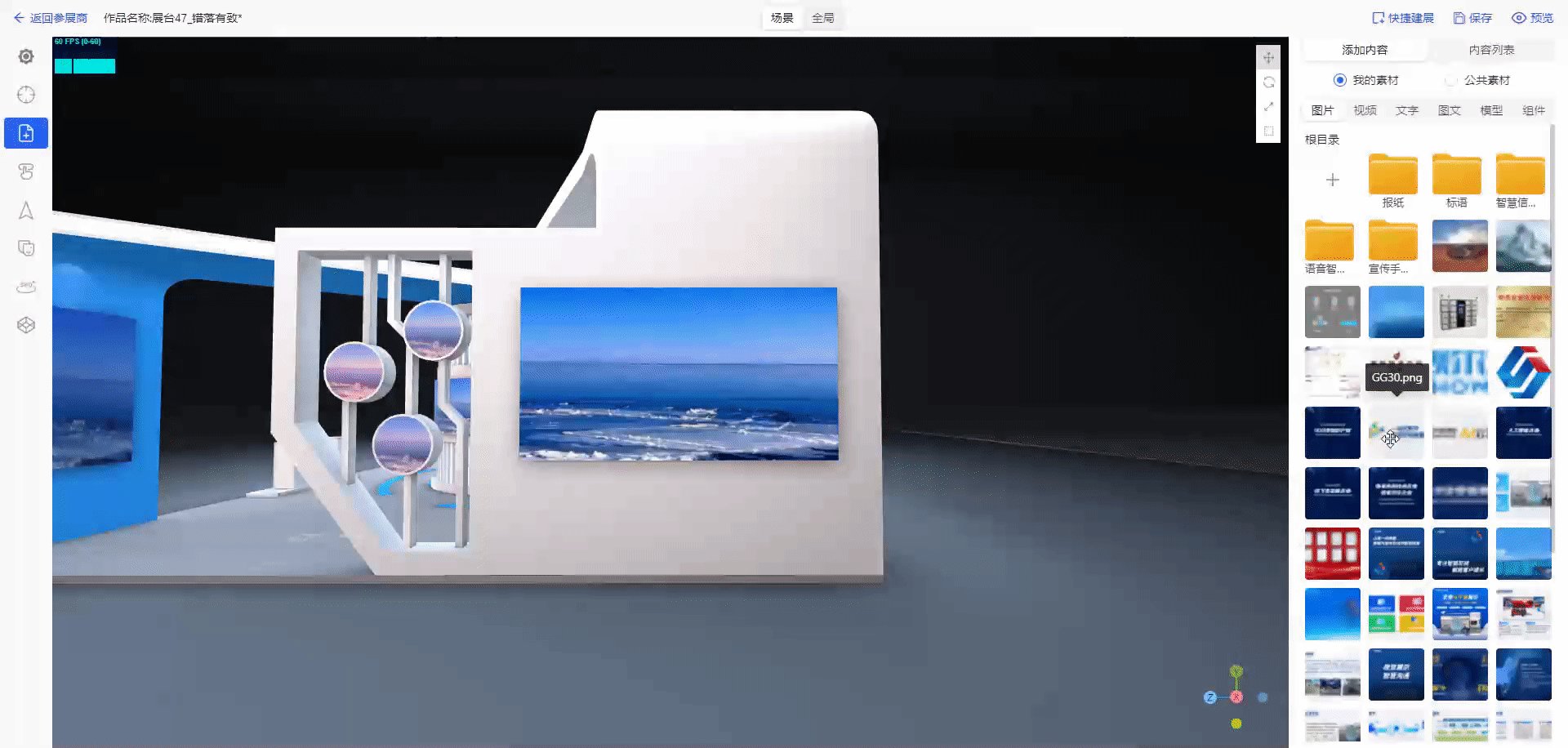
2.6 旋转画廊
多图 3D 旋转展示是一种利用三维图形技术将多个图片或图像以三维形式呈现,并通过旋转、缩放等操作进行动态展示的技术。可以广泛应用于产品展示、艺术展览、建筑设计等多个领域内容,为观众提供了更加直观、生动、全面的视觉体验。
2.7 反射面
可在场景中贴附一张反射面,可更改反射面大小,和分辨率清晰度可以做出镜面反射和漫反射两种效果
镜面反射:发生在光滑平面上的反射,反射光线平行且遵循光的反射定律(反射角等于入射角)。如镜子、平静的水面等。
漫反射:发生在粗糙表面上的反射,反射光线向各个方向无规则地散射。这种反射现象在日常生活和自然界中非常普遍,如植物、墙壁、衣服等的表面反射。
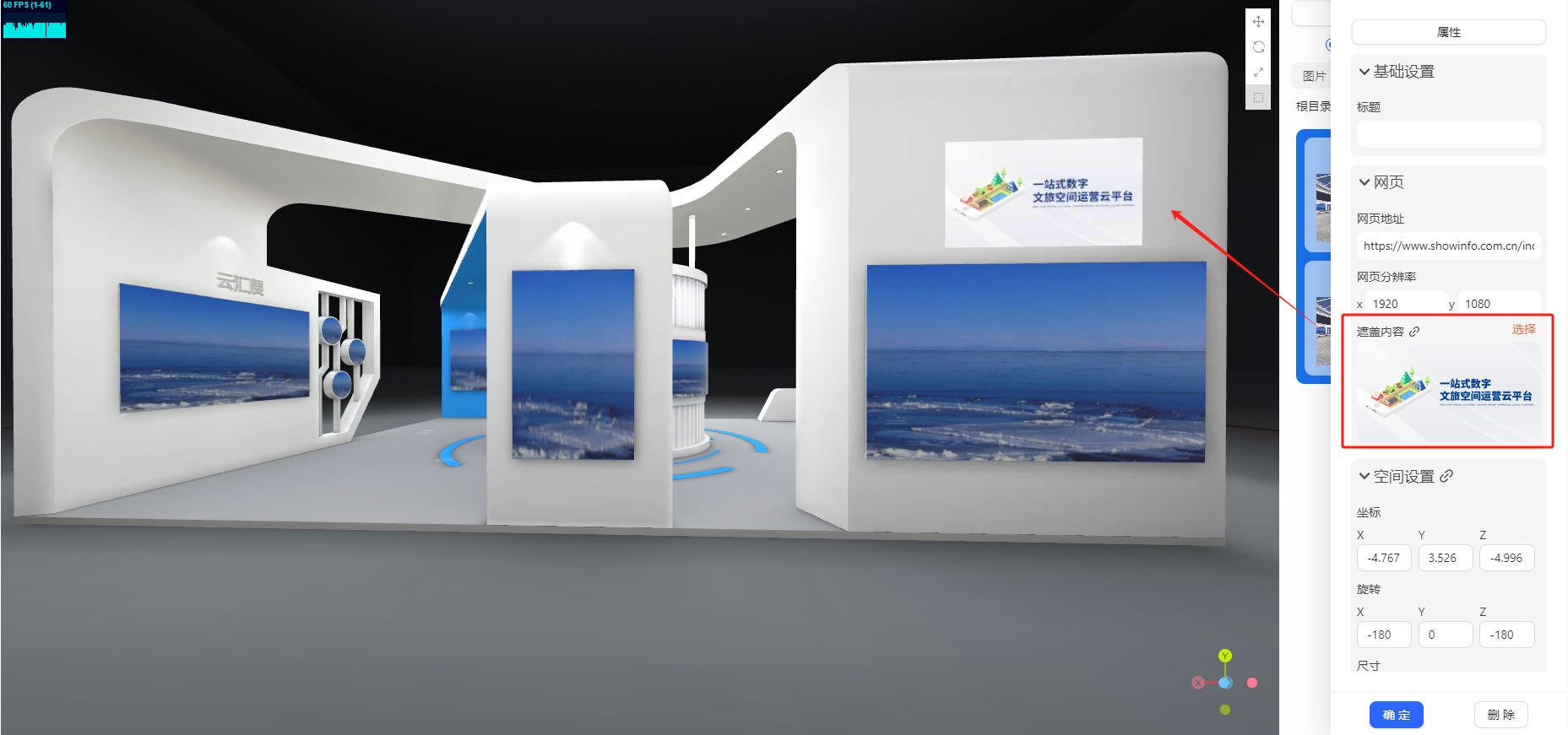
2.8 网页
将网页组件贴附在场景里,网页内容直接显示在场景界面中,可修改网页分辨率和网页尺寸
2.8.1 遮盖内容
网页内容需要设置遮盖内容,当网页内容被模型或其他内容遮盖时,显示遮盖图片

显示设置
所有的内容都具有显示设置,分为朝向设置和默认显示
默认显示:控制内容是否在场景中显现,可以和交互中内容控制的显示和隐藏结合,制作观赏性效果更好的工程内容

朝向设置:可配置内容在场景中是否一直正面朝向当前视角

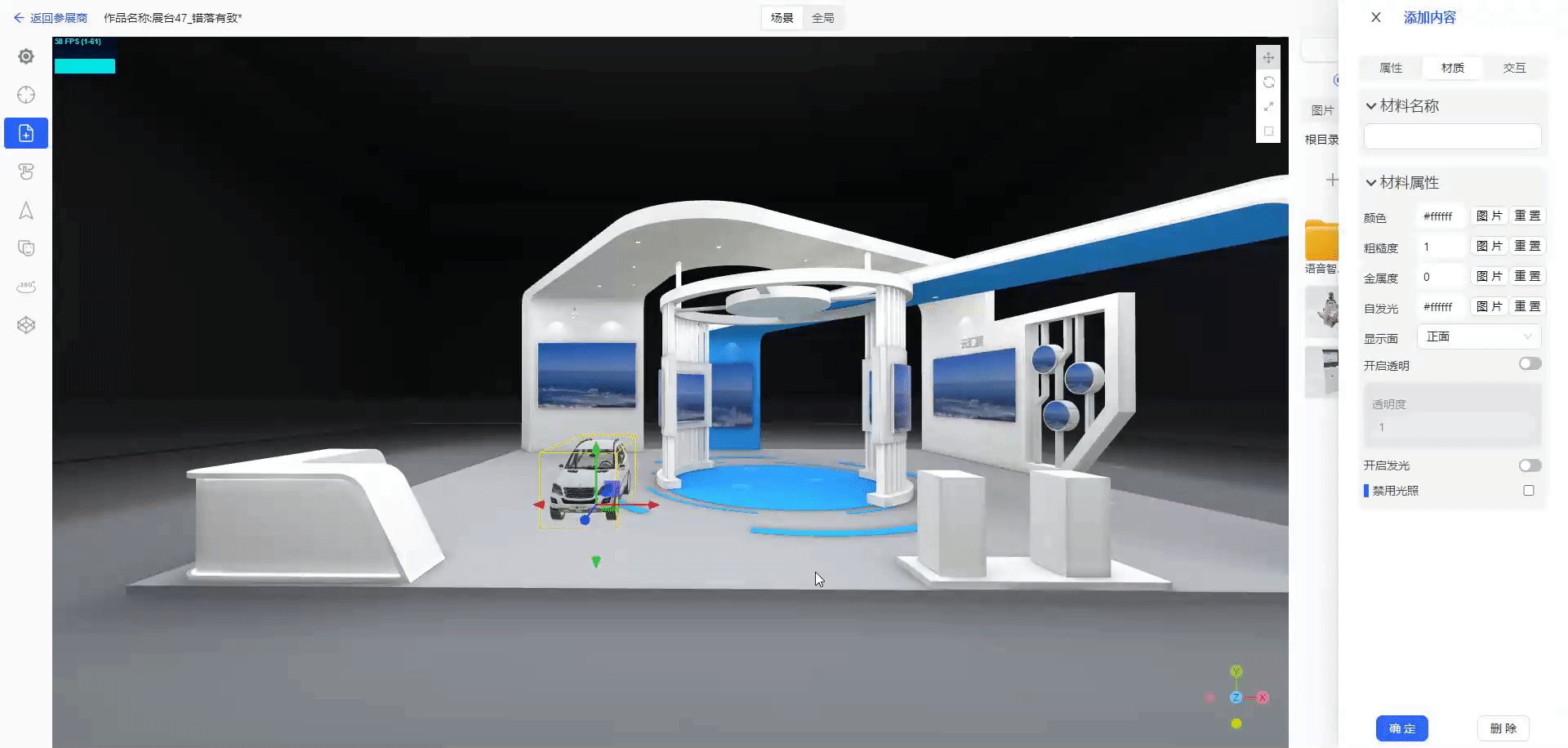
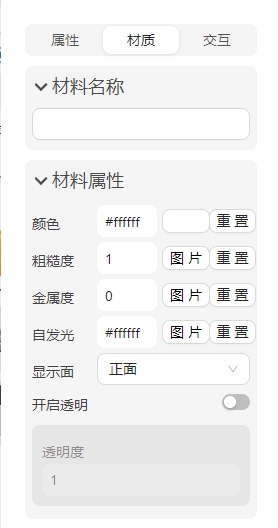
3. 材质
可赋予场景内容材质名称,可以更改材质的颜色、粗糙度、金属度、透明度等;并可以选择内容显示面为正面、反面或者双面显示

4. 内容交互
场景上内容也可配置交互动作,交互类型也存在点击、悬停和区域;与热点交互动作相同,内容交互类型也由多媒体素材类型、复合素材类型、内容控制类型三种组成。
交互详情设置请参考 热点交互
内容交互中图片素材和图文素材默认提供“点击查看”交互功能,当点击该素材时界面展示贴附图片弹窗进行观看。

5. 内容列表
在场景中所有贴附的内容都在内容列表中,可以打开内容列表中进行种类的分类筛选和关键字搜索筛选